Prestashop 1.7
Scalapay provides a ready-to-install extension for your Prestashop 1.7store: read these instructions to correctly configure Scalapay on your Prestashop 1.7 store
⇲ Plugin Installation
✔ Plugin Configuration
⚠ Category Restriction
❤ Scalapay Widget
✈ Countries & Languages
➡ [One Page Checkout] (https://developers.scalapay.com/v1.1/docs/pluginstall-prestashop17-1#-one-page-checkout)
⇲ Plugin Installation
Download the latest version and follow the steps to get started!
If you need support to integrate the plugin or if you have any specific questions or doubts, please refer to the contact in your personal integration ticket.
✔ Configure your Plugin
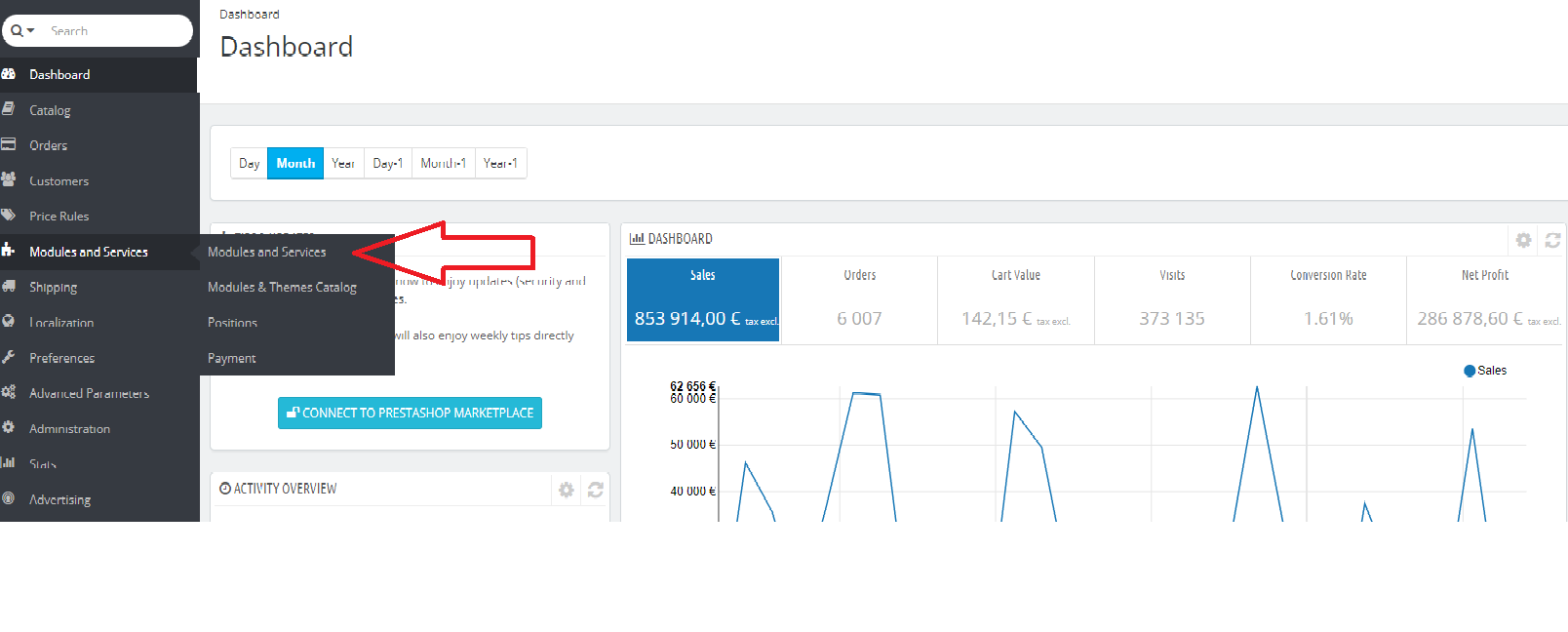
To proceed with Scalapay module configuration, select from left navigation Module and services > Module and services

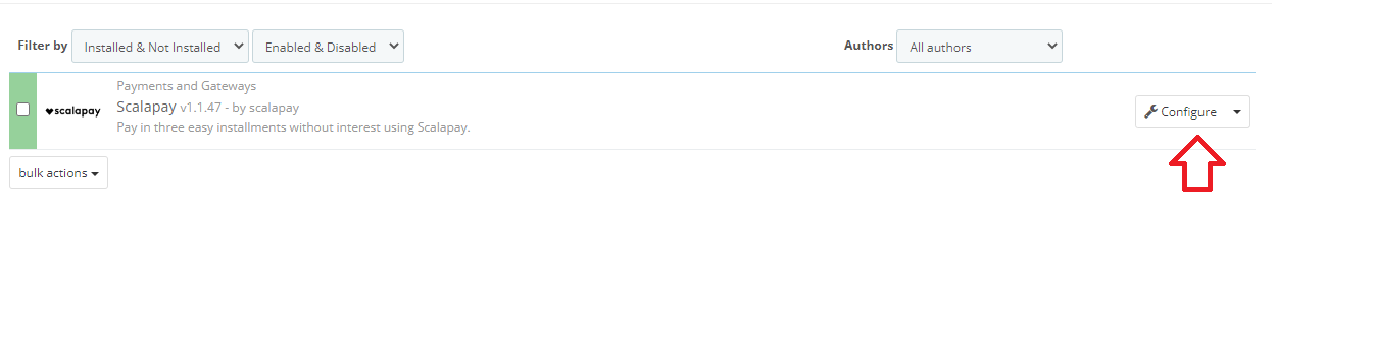
Then scroll down, search for Scalapay and select Configure

Now you can configure the atributes for Pay 3, Pay 4 and Pay Later in a easy way:
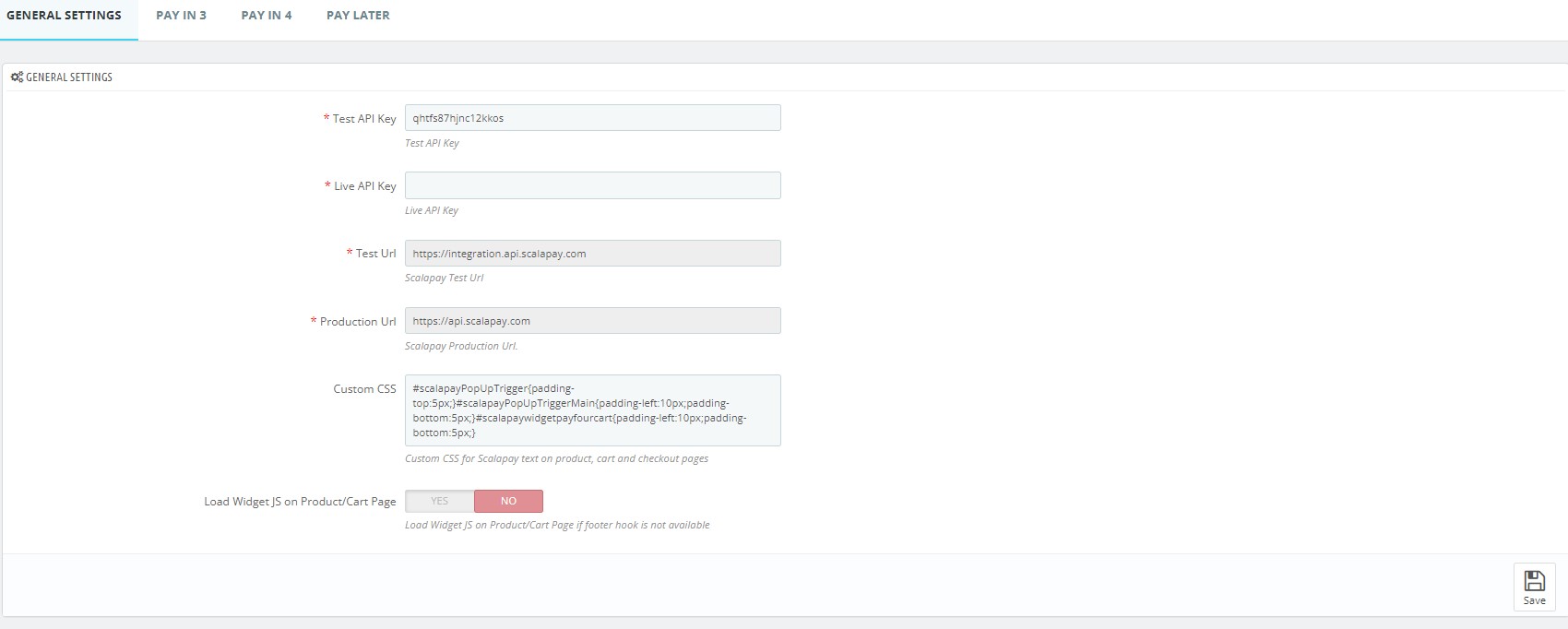
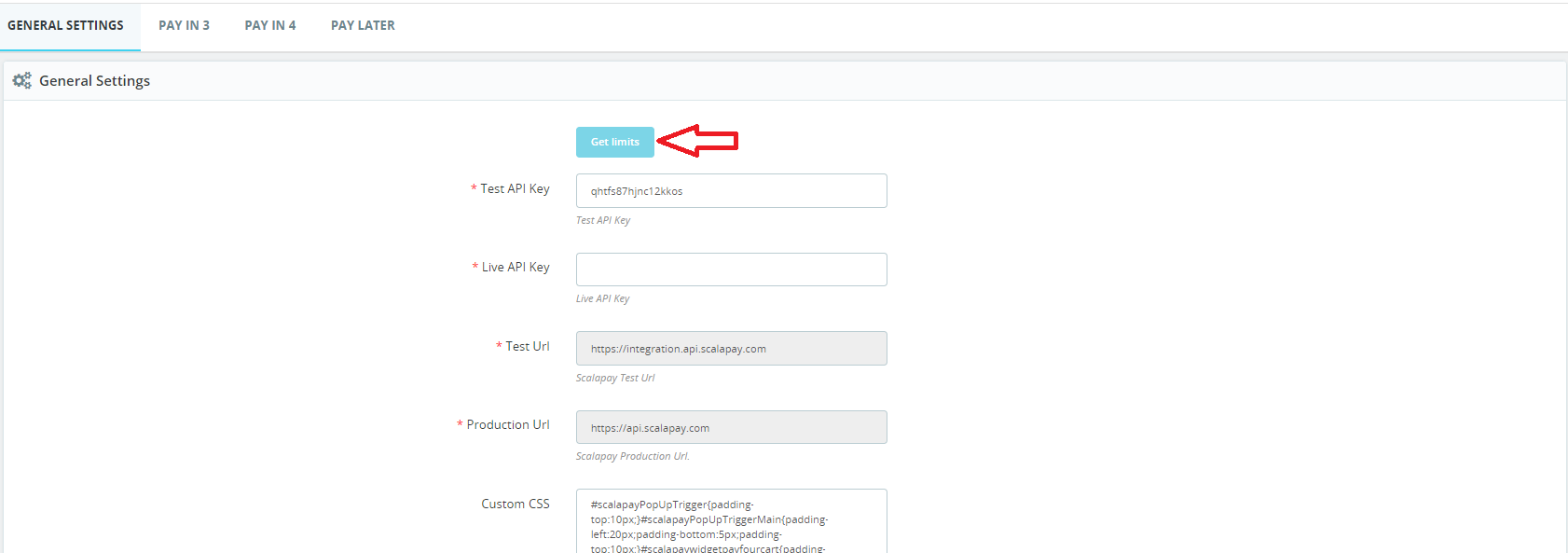
GENERAL SETTINGS
Make sure you have the API key in test mode: *qhtfs87hjnc12kkos

CUSTOM CSS GENERAL
Sometimes external tags like div, p or span tags styles override our default styles. To handle these types of issues you can use the Custom CSS field to facilitate design processes. You can also use it to define inline style classes, such as font, size or alignment. These styles will apply for Scalapay description across all pages: product, cart and checkout pages.
PAY IN 3, PAY IN 3, PAY LATER CONFIGURATIONS
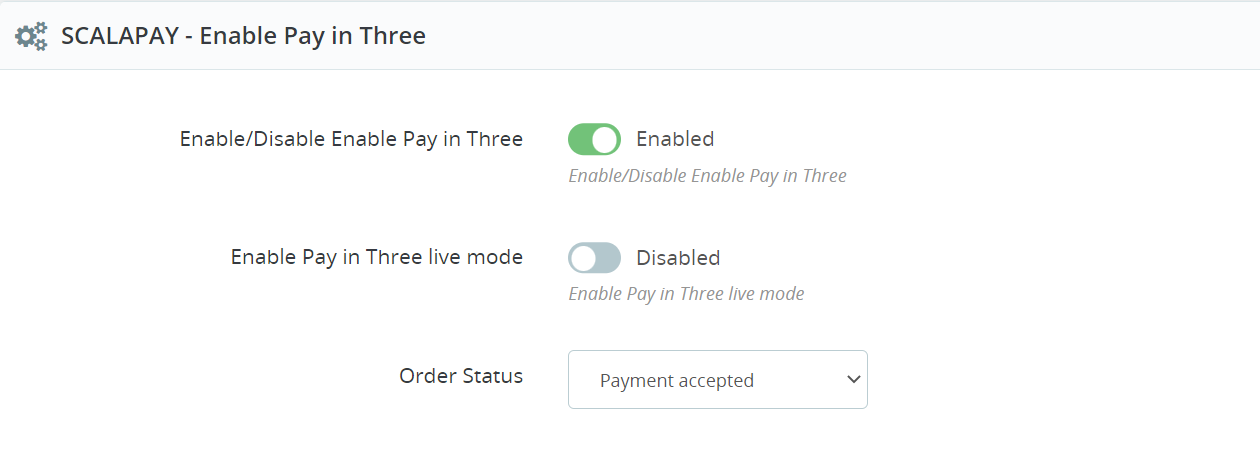
Now, to verify the test mode is active and the live mode disabled, click on Pay in 3, Pay 4 and Pay Later. All of them should be like that:

Check if it is enable the test mode for the Pay in 3, Pay in 4 and Pay Later.

IMPORTANT
By default the test mode is enabled. You will need to enable the live after completing the testing.
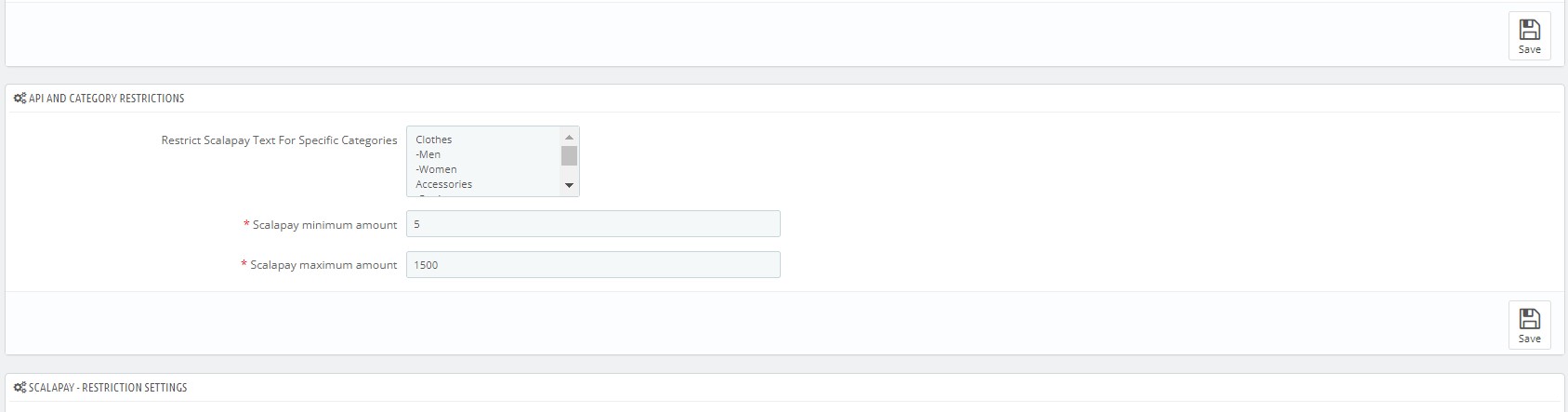
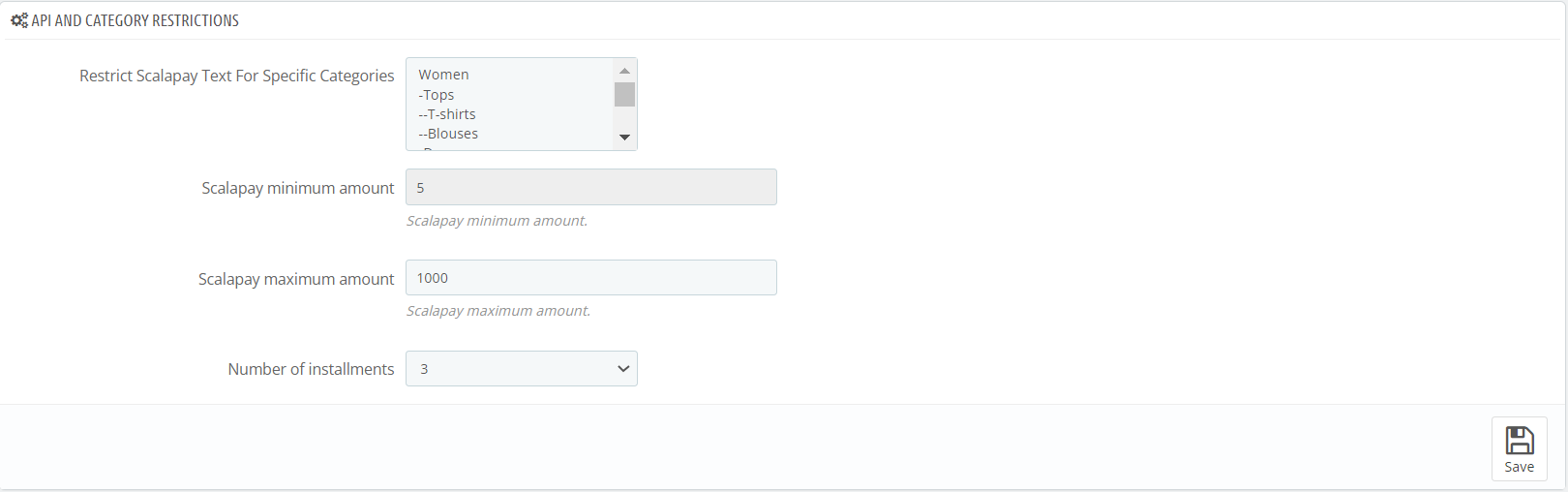
⚠ Category Restriction
Here you can choose the categories you want to add with Scalapay payment.
Also, you will be available to change the maximum amount, but before to modify it, speak with your sales. We will need to update it in the contract.
The minimum amount is not modified.
The number of instalments is by default (3 or 4).
Please make sure to align these amounts with the ones agreed by contract.
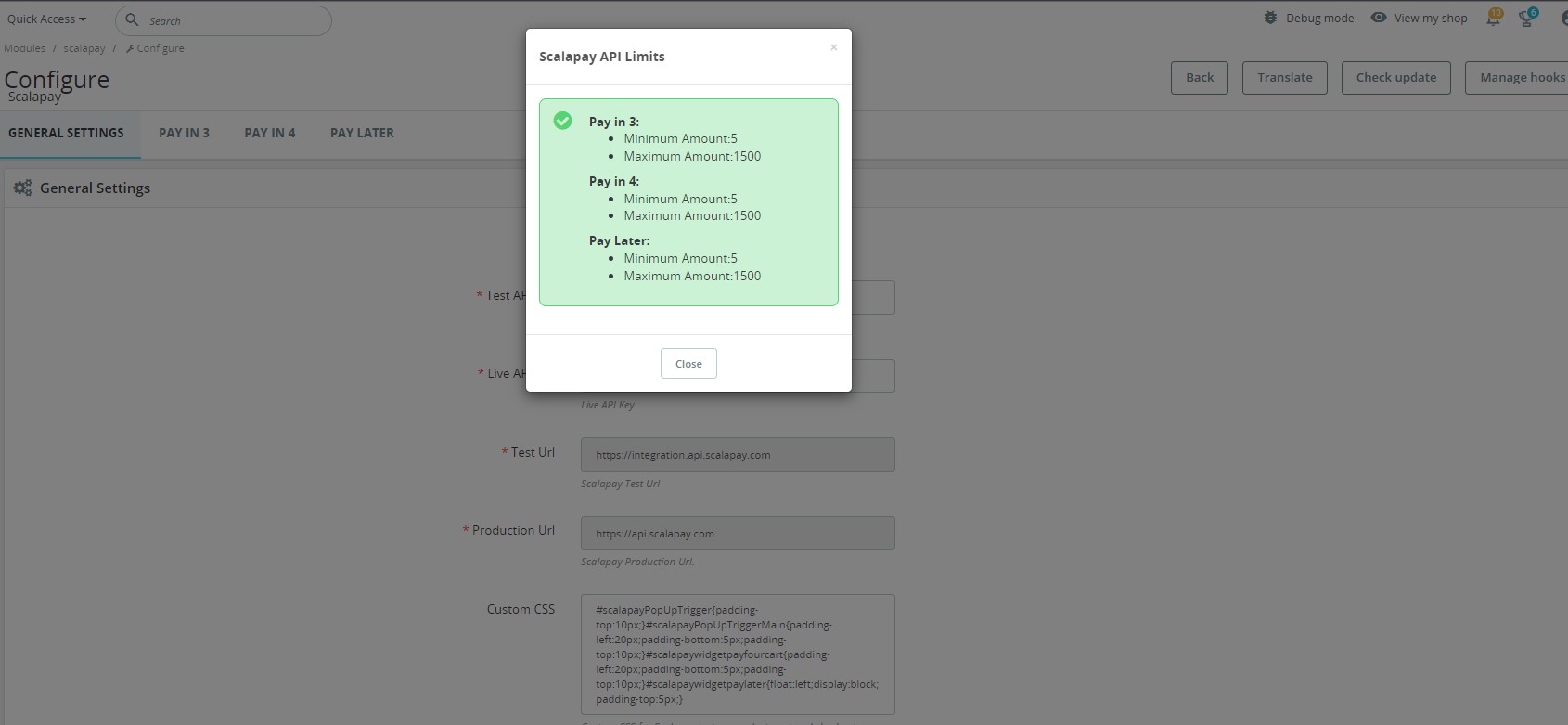
You can check the ones agreed by clicking on "Get Limits" on the General Settings tab



❤ Scalapay Widget
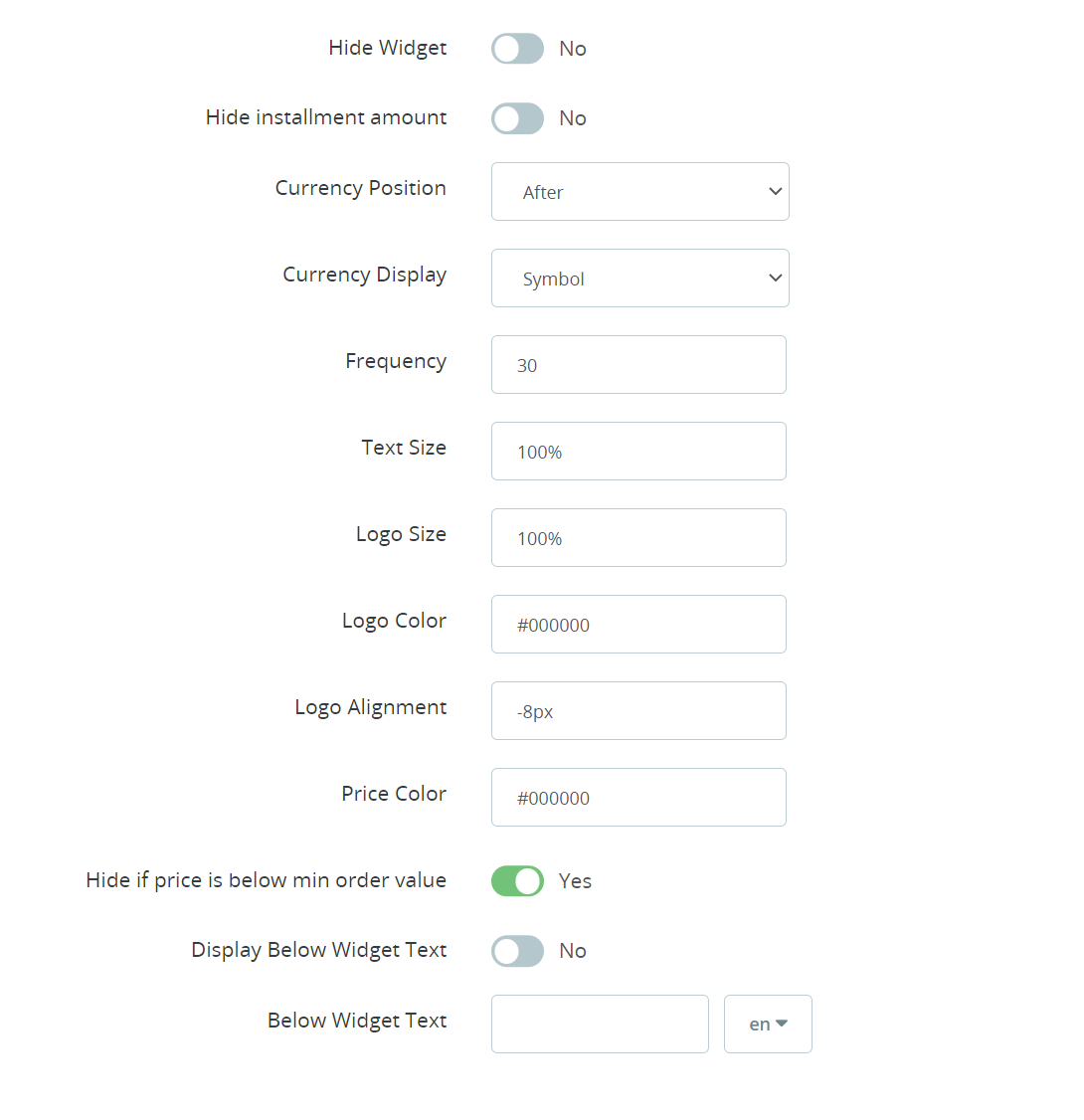
PRODUCT & CART PAGE SETTINGS
You could customize Scalapay description on Product and Cart pages in the following ways:
Pay in 3 and Pay in 4
● Display as a text instead of a logo (not recommended)
● The text size
● The logo size and alignment
● The price color (not recommended according to Scalapay brand identity)
● The logo color (not recommended according to Scalapay brand identity)
● Text below widget (if you wish to display a text below the widget)

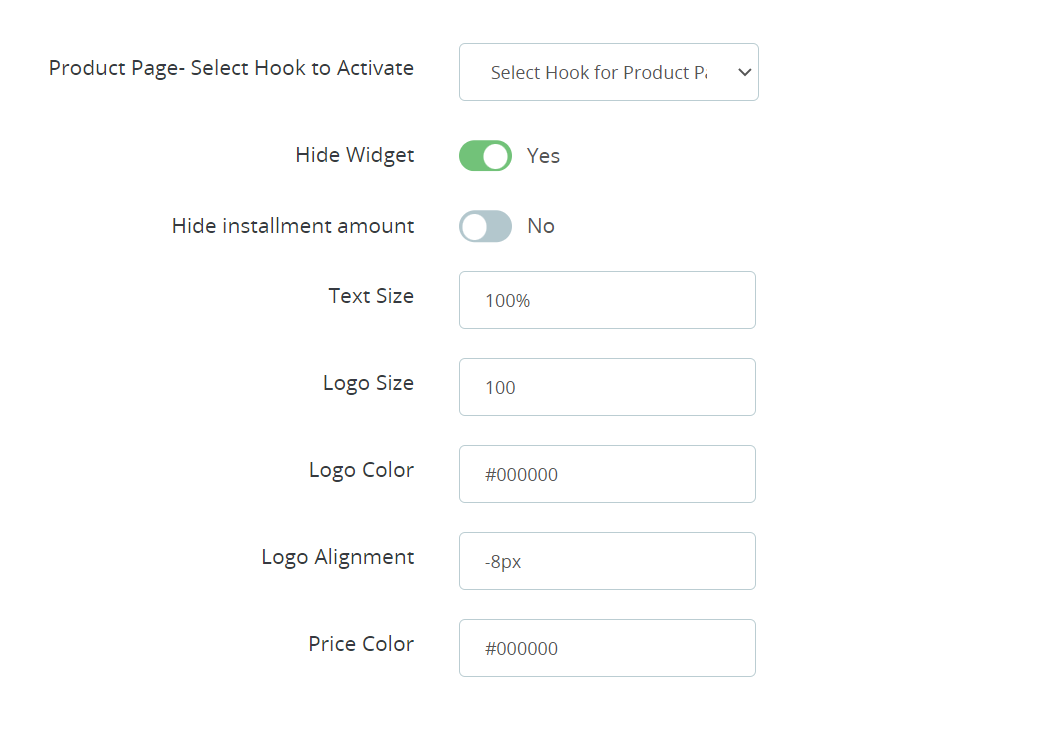
Pay Later
● The text size
● The logo size and alignment
● The logo color (not recommended according to Scalapay brand identity)
● The logo Alignment

PRODUCT AND CART PAGE DETAILS (Pay 3 Pay 4 e Pay Later)
Follow these steps to configure the widget on the product page and cart page.
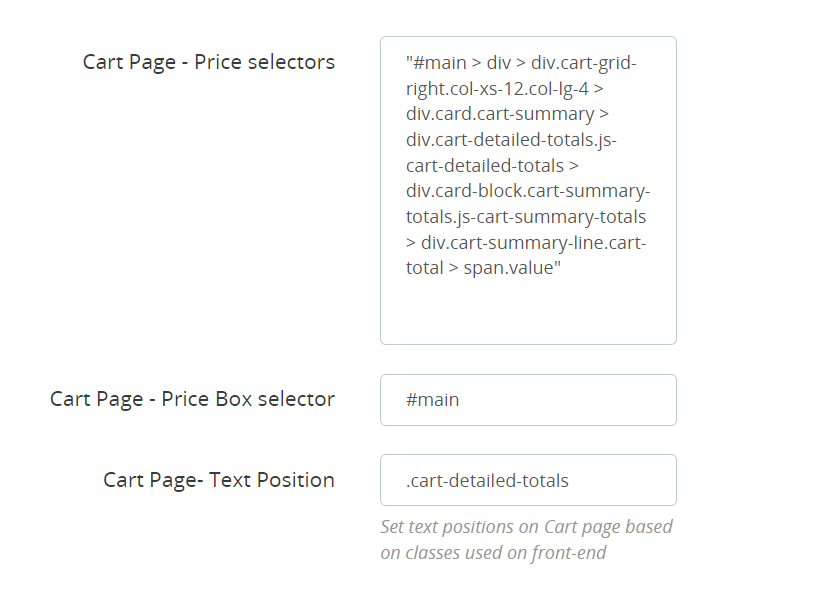
The Price Selectors field is used to add class or combination of class pairs to get the final product price on which to apply Scalapay installments.

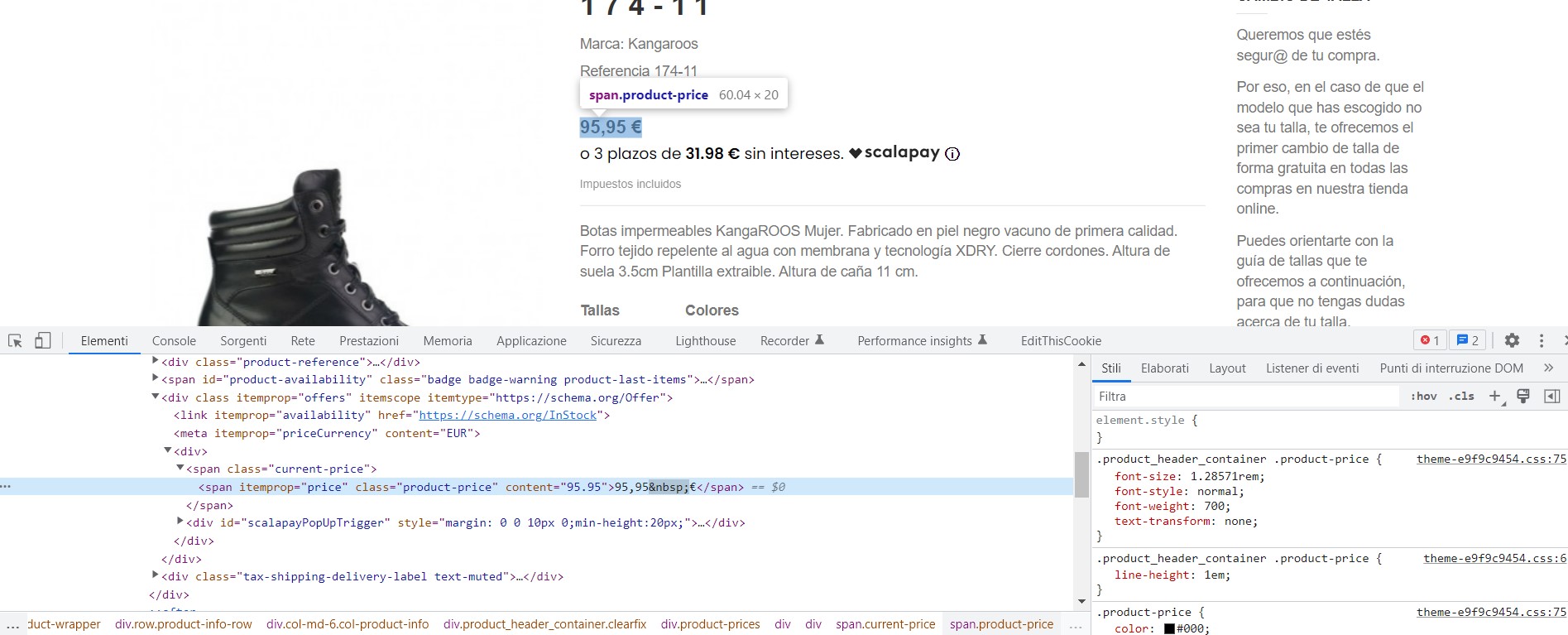
Inspect the price element to retrieve the correct price class name: current-price > span.
In the example case, Scalapay module will get the price within the span tag which is 28,72 and divide it by the number of installments to be displayed in the Scalapay installments description. You can also add multiple price selectors by separating them with commas.

PRICE
To select the correct price to use for the installment calculation add the appropriate selectors in the Product Page - Price Selectors box.
To add new price css selector add new selectors in order of priority to use. Find all your price selectors (normal price, special price etc) and paste them in the box, separated by comma.
Use the second box Product Page - Price Selector when prices are loaded by ajax. We recommend using the selector that doesn’t change dynamically.
POSITION
To change Scalapay widget position change the css selector in Product Page - Text Position text area. It will show Scalapay description after the css selector.
CHECKOUT PAGE
By Default, Scalapay description is already set on the Checkout page. No changes are needed. However if you want to update the text you can simply go to module files located at modules/scalapay/translations/, edit the file and save after updating text.
MIN AND MAX AMOUNT
In Scalapay plugin configuration, a minimum and maximum amount are set, as default, for displaying and authorizing Scalapay payment on your e-commerce platform.
The minimum amount for displaying the Scalapay plugin and accepting payments is set to 5€. This amount cannot be modified.
Set the maximum amount based on your contract.
Set the number of installments based on your contract (3 or 4). For Pay Later configuration there is not number of installments because the number is only 1.

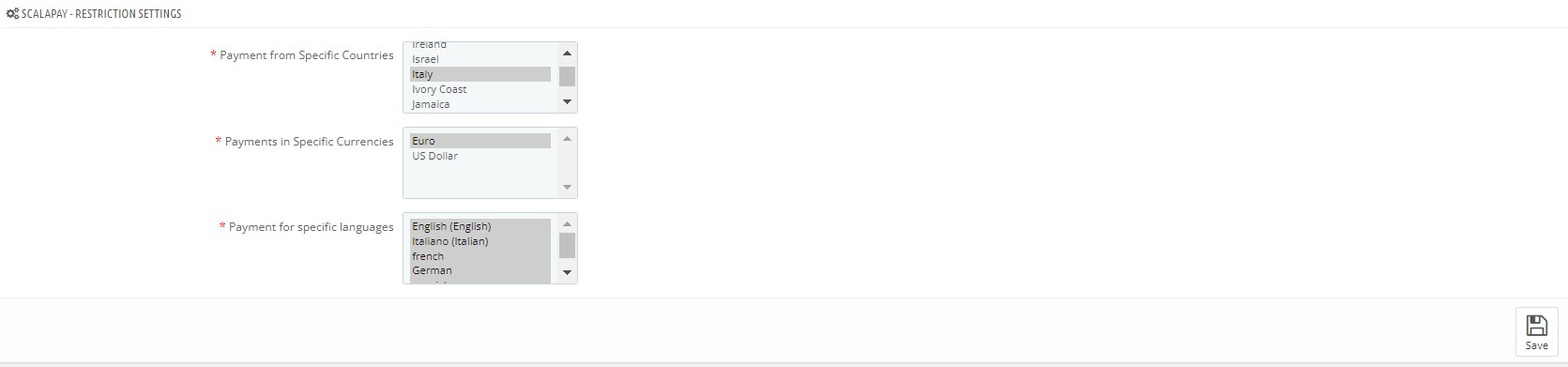
✈ Countries & Languages
In Scalapay module configuration, you can set authorized countries, languages and currencies. For multi-selection, hold Ctrl button and select.
Be aware that:
● The only authorized countries are Austria, Belgium, Holland, Finland, France, Germany, Italy, Portugal, Spain. Contact your account manager for more information.
● The only authorized currency is Euro.
● Enable the languages according to the countries you operate in.

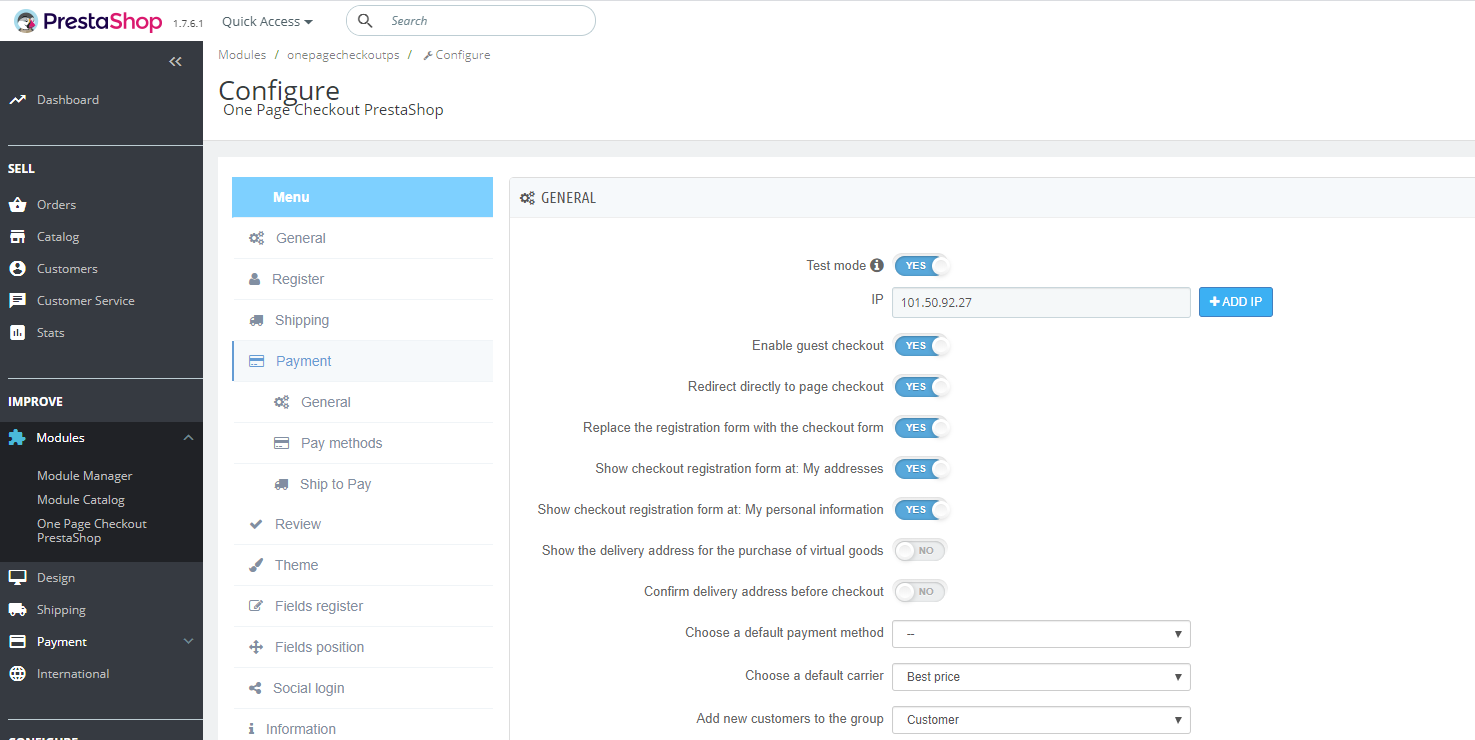
➡ One Page Checkout
One page checkout is an additional Prestashop module which removes extra default steps for an user when an order is placed. It has a specific configuration and settings for payment gateways as well as a specific page layout and shipping options.
Scalapay works by default with a one page checkout module but some additional configurations are required:
- Configure Scalapay payment method and manually add Scalapay logo.
- Set shipping options for Scalapay.
To do so, follow these steps:
❶ Login to site backend admin panel
❷ Select Modules from left navigation panel
❸ Select One-Page Checkout
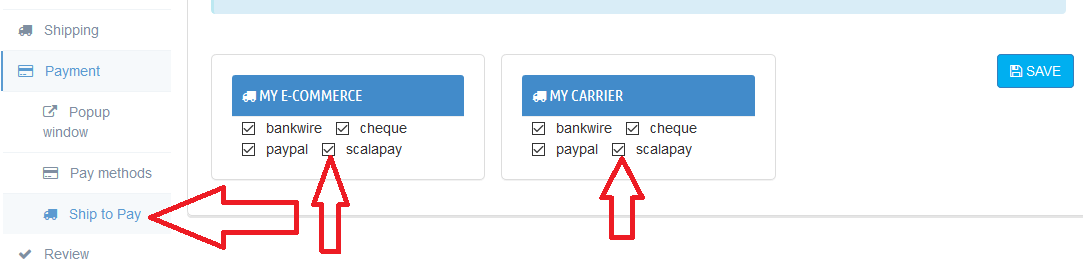
❹ Click on Payment > Pay methods as shown below:

❺ The payment methods will be displayed on the right side.
You will then need to manually add the Scalapay logo, in order to enable and display Scalapay on the One-Step Checkout page.
By Italian policy, you need to show a specific logo to display Scalapay in the checkout. You can download this logo at the following link: Logo checkout Italia.
For all other countries, you will need to upload and display the standard Scalapay logo that can be downloaded at the following link: Logo standard
Default Scalapay title and description is already configured and will be displayed on your Checkout page front-end, so you don’t need to document and update Scalapay title and description.
❻ Once the logo has been uploaded, click on SAVE
❼ You will also need to add Scalapay as a payment option
Remember to check Scalapay for each shipping method or Scalapay will not be displayed on front-end:

Now it's time to test your plugin!
Updated over 1 year ago
