Check-out widget: configuration
Here you can find the procedure to configure the parameters of the widget at check-out.
Settings
| Attribute | Suggested value | Description |
|---|---|---|
| type | checkout | The widget type. Must be equal to checkout to render the checkout page text |
| show-title | false | true | Show payment method title. Currently only used by widget with checkout type to render the payment method title |
Settings usage
Show title
show-title={'false' | 'true'}
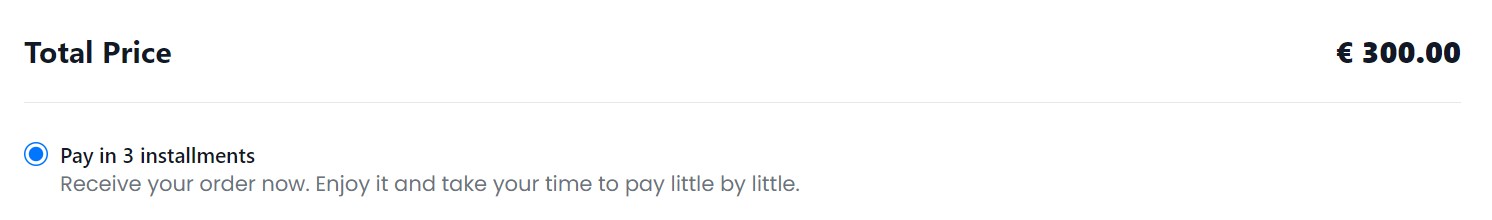
If the "show-title" field is set to "false", the result at front end is the following

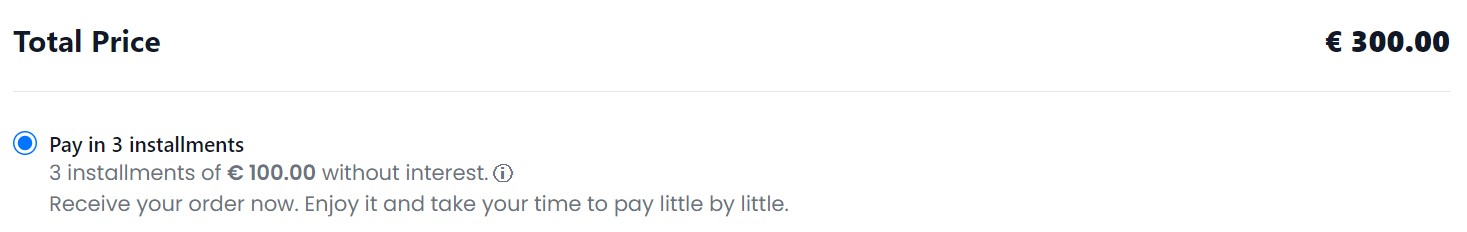
If the "show-title" field is set to "true", the result at front end is the following

Full Example
<!doctype html>
<html>
<head>
<title>Scalapay Widget Pay in 3</title>
<script type="module" src="https://cdn.scalapay.com/widget/scalapay-widget-loader.js"></script>
</head>
<body>
<div id="price-container">€ 100.00</div>
<scalapay-widget
type= 'checkout'
show-title= "true"
frequency-number='30'
number-of-installments='3'
hide='false'
hide-price='false'
min='5'
max='1500'
amount-selectors='["#price-container"]'
currency-position='before'
currency-display='symbol'
logo-size='100'
theme='primary'
locale='en'
></scalapay-widget>
</body>
</html>
<!doctype html>
<html>
<head>
<title>Scalapay Widget Pay in 3</title>
<script type="module" src="https://cdn.scalapay.com/widget/scalapay-widget-loader.js"></script>
</head>
<body>
<div id="price-container">€ 100.00</div>
<scalapay-widget
type= 'checkout'
show-title= "true"
frequency-number='30'
number-of-installments='4'
hide='false'
hide-price='false'
min='5'
max='1500'
amount-selectors='["#price-container"]'
currency-position='before'
currency-display='symbol'
logo-size='100'
theme='primary'
locale='en'
></scalapay-widget>
</body>
</html>
<!doctype html>
<html>
<head>
<title>Scalapay Widget Pay in 3</title>
<script type="module" src="https://cdn.scalapay.com/widget/scalapay-widget-loader.js"></script>
</head>
<body>
<div id="price-container">€ 100.00</div>
<scalapay-widget
type= 'checkout'
show-title= "true"
frequency-number='14'
number-of-installments='1'
hide='false'
hide-price='false'
min='5'
max='1500'
amount-selectors='["#price-container"]'
currency-position='before'
currency-display='symbol'
logo-size='100'
theme='primary'
locale='en'
></scalapay-widget>
</body>
</html>
Updated 6 months ago
