PrestaShop
Scalapay provides a ready-to-install extension for PrestaShop stores.
❤ Plugin installation
❤ Plugin configuration
❤ General settings
❤ Split fee
❤ Restriction settings
❤ Scalapay widget
❤ Checkout page
COMPATIBILITY
The Scalapay plugin is compatible with PrestaShop 1.6, 1.7 and 8 versions.
❤ Plugin installation
Download here the latest version of our plugin for PrestaShop: Scalapay for PrestaShop.
❤ Plugin configuration
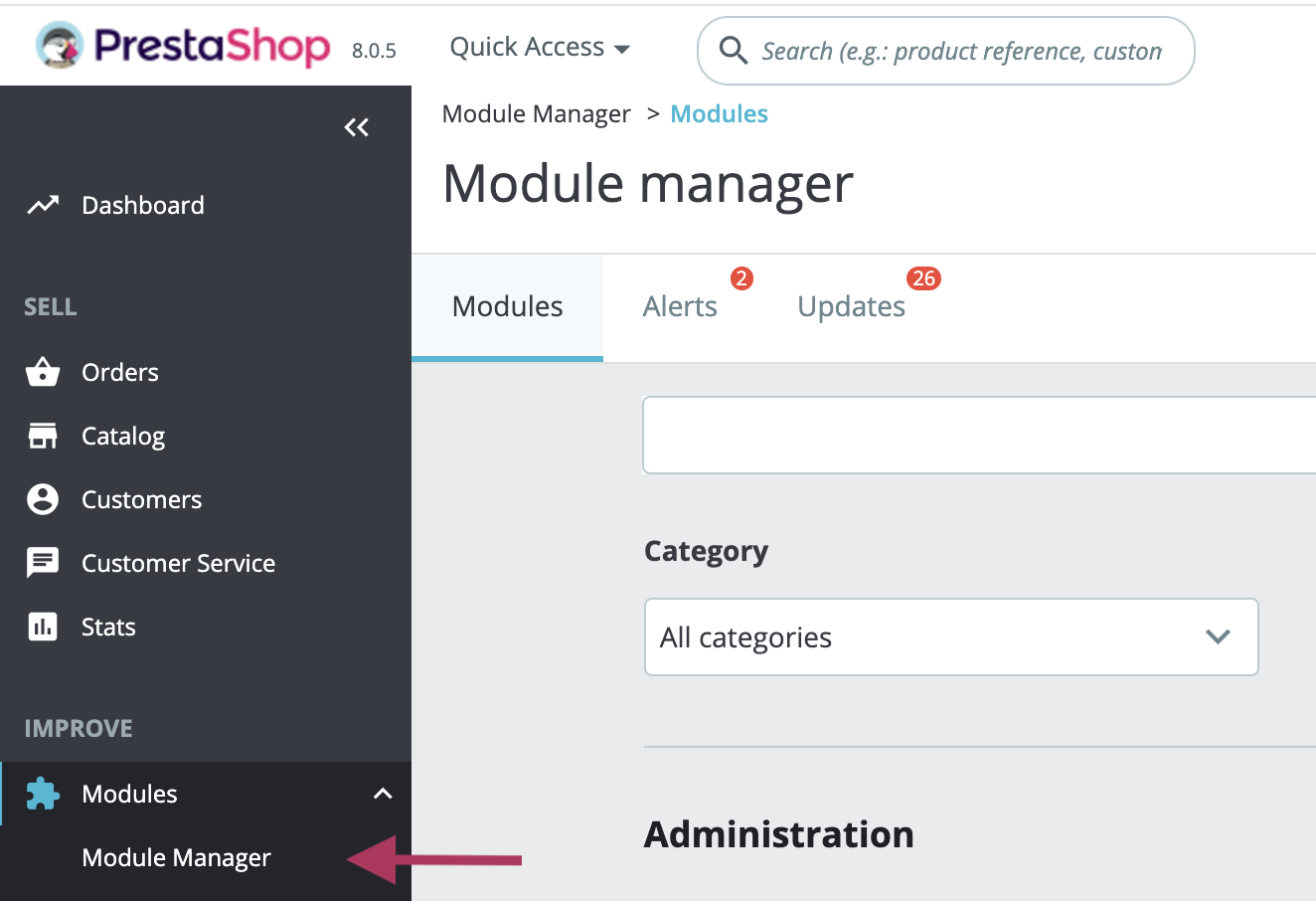
To proceed with the Scalapay module configuration, select from the left menu: Modules → Module Manager

Search for Scalapay and select Configure.

The plugin is divided into three tabs:
- General settings: in this tab you will find the plugin general settings and you will add the Live API key once the plugin has been correctly installed, configured and tested.
- Payment suite: in this tab you will find the settings of the Payment suite.
- Pay in 3: in this tab you will find all the relevant settings to activate and configure Scalapay Pay in 3.
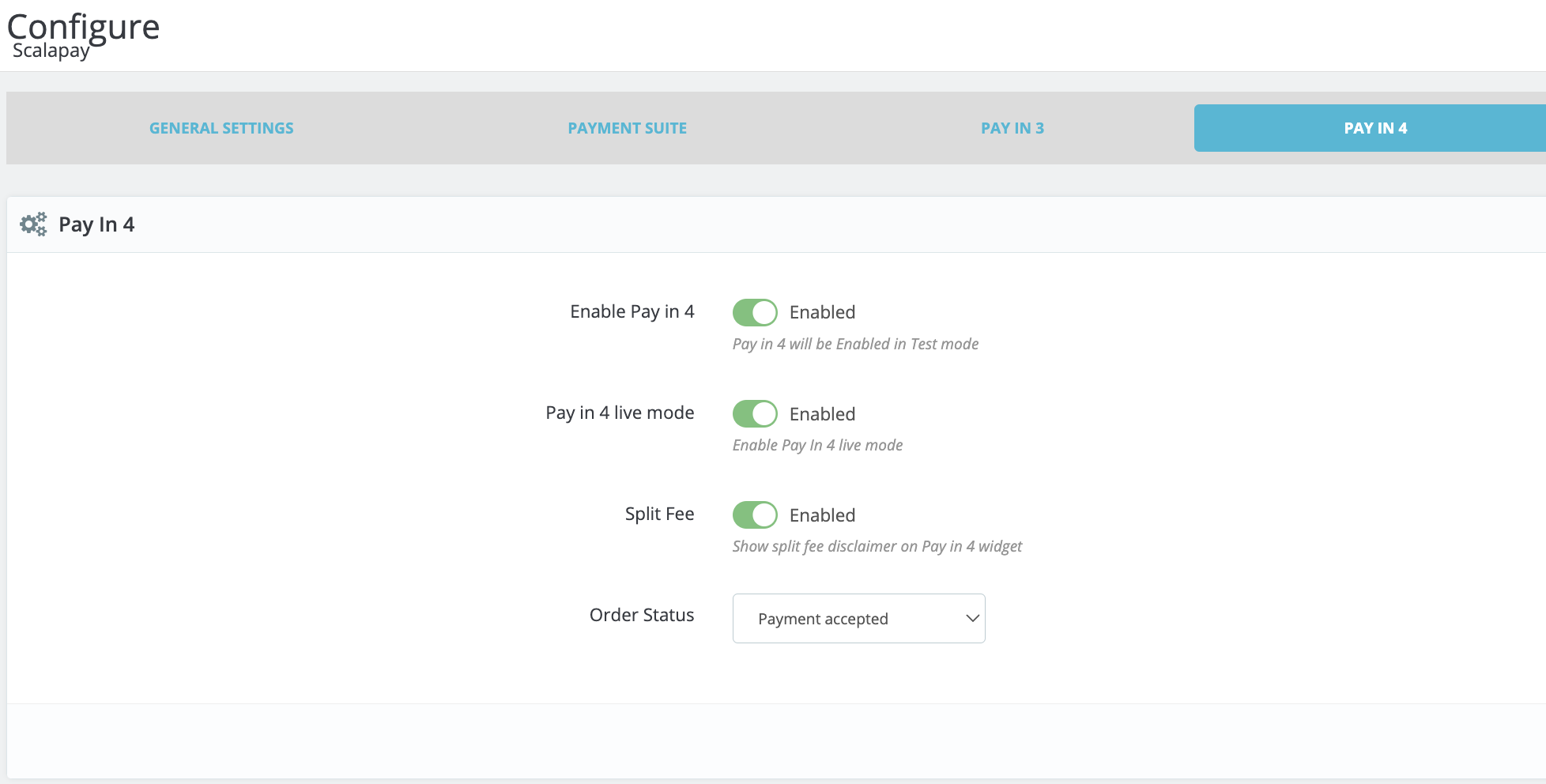
- Pay in 4: in this tab you will find all the relevant settings to activate and configure Scalapay Pay in 4.
General settings
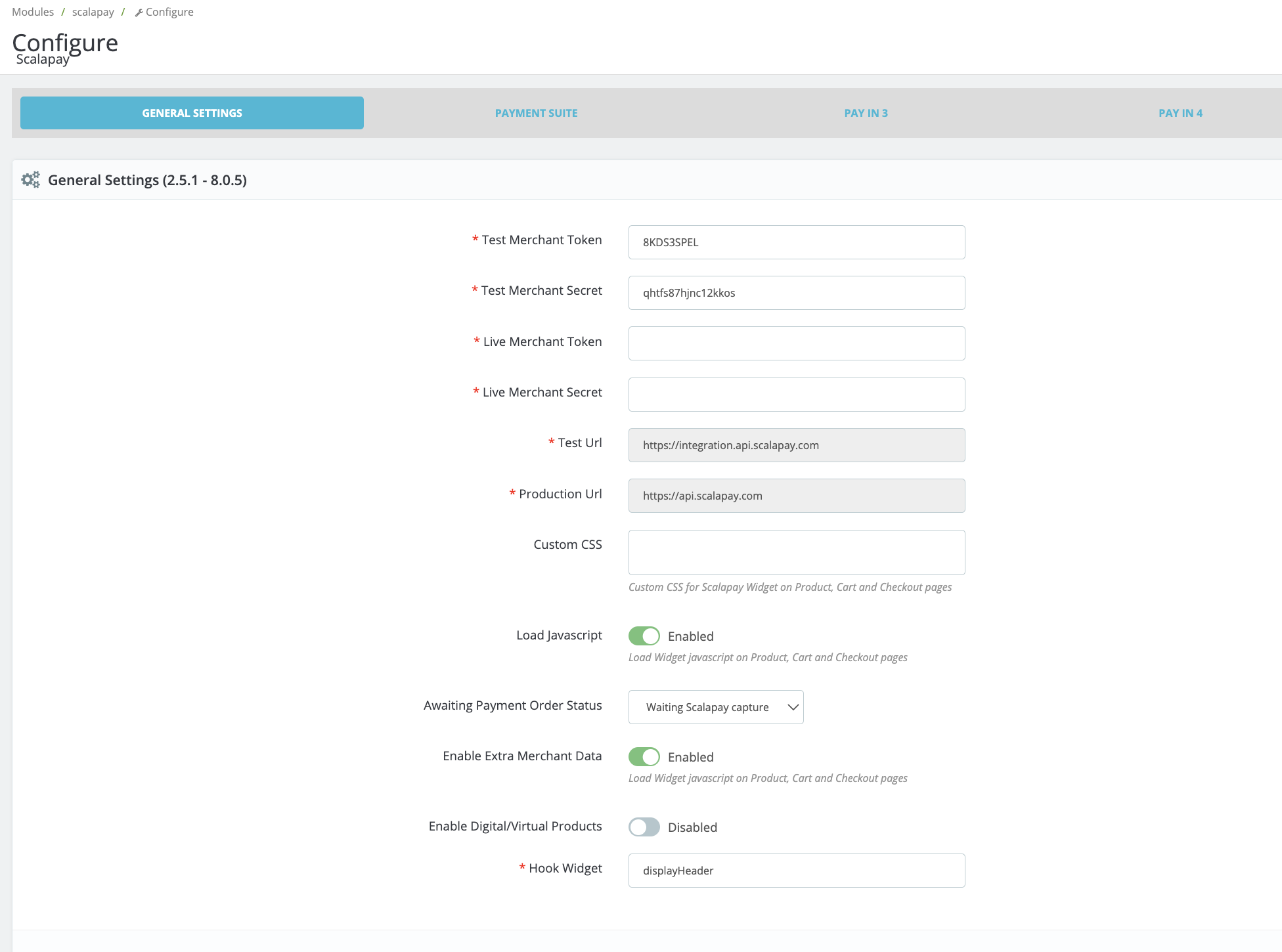
Here you will find the plugin general settings and you will add the Live API key once the plugin has been correctly installed, configured and tested.
- Test merchant token (field present from version 2.5.1)
When you install the plugin, the general test merchant token is set by default: 8KDS3SPEL. - Test merchant secret/Test API key
When you install the plugin, the general test merchant secret/test API key is set by default: qhtfs87hjnc12kkos. - Live merchant token (field present from version 2.5.1)
Once the testing phase has been completed, you will be provided with the Live merchant token and you will be able to activate the plugin in Live mode. You will find your merchant token on your Scalapay Merchant Portal. - Live merchant secret/Live API key
Once the testing phase has been completed, you will be provided with the Live merchant secret/Live API key and you will be able to activate the plugin in Live mode. - Custom CSS
Sometimes external tags like div, p or span tags styles override Scalapay default styles. To handle these types of issues you can use the custom CSS field to facilitate the design processes. You can also use it to define inline style classes, such as font, size or alignment. These styles will apply to Scalapay description across all pages: product, cart and checkout pages. - Enable digital/virtual products
You can use this field if on your store you have digital/virtual products and you want to enable Scalapay on them. - Hook widget
A standard hook is set as default when you install the plugin. If you use a different hook, please feel free to enter the correct one.

General settings
Enable the product(s) agreed by the contract
PRODUCT TO ACTIVATE
Only the product/the products agreed as per contractual terms can be activated.
For any information or clarifications about the products to activate, you can check your contract terms, contact your Scalapay Sale referent or the Integration Manager.
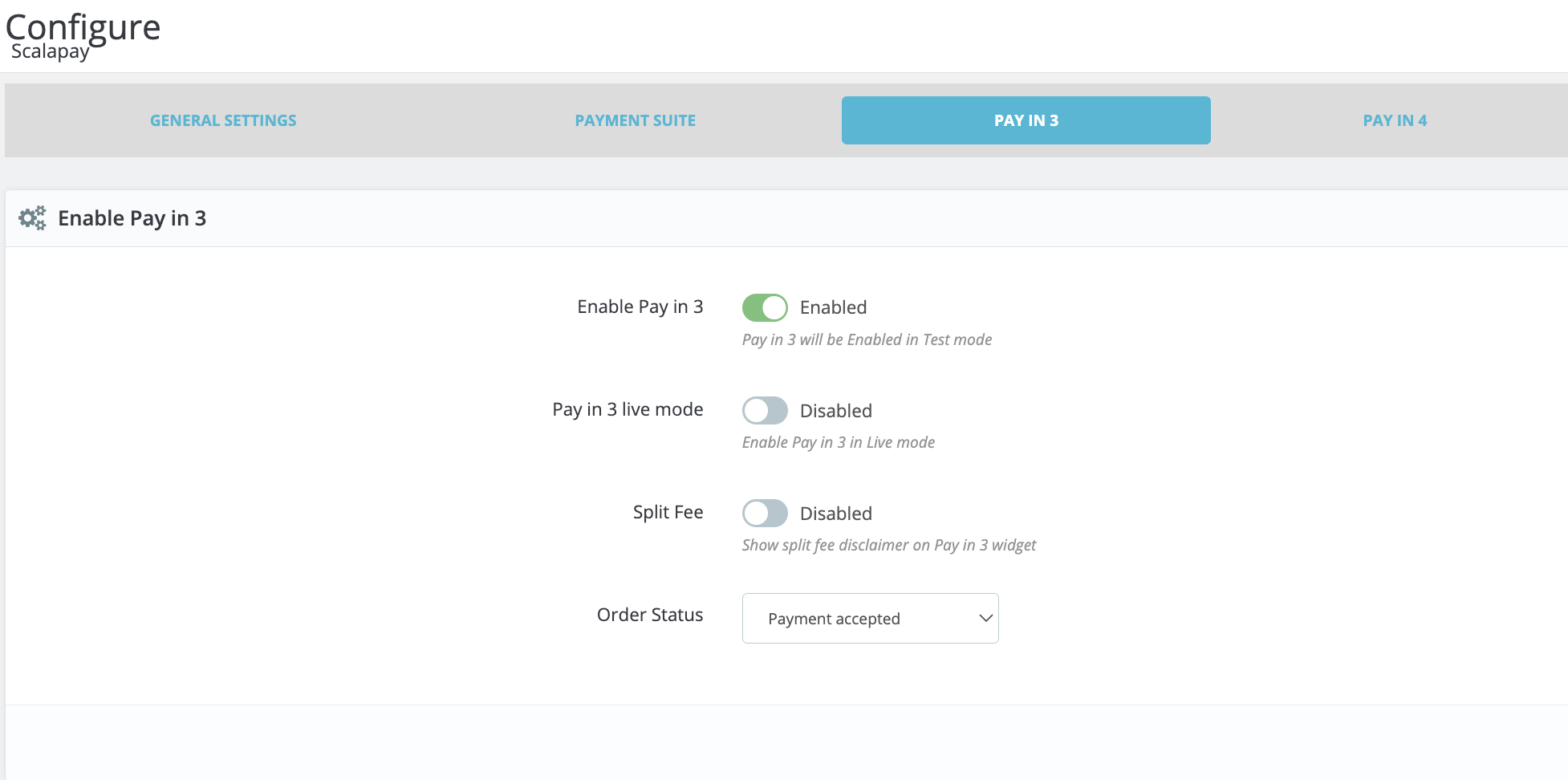
When the plugin is installed, the Pay in 3 and the Pay in 4 are disabled by default.
To activate the product agreed by your contract, you will have to:
- Enter the product tab of your interest (as per contractual terms)
- Enable the product
- Configure it and test the plugin (for the configuration see the instructions below)
Once the testing phase has been completed, you will be provided with the Live API key and you will be able to activate the plugin in Live mode.

Enable the product agreed by the contract
❤ Split fee
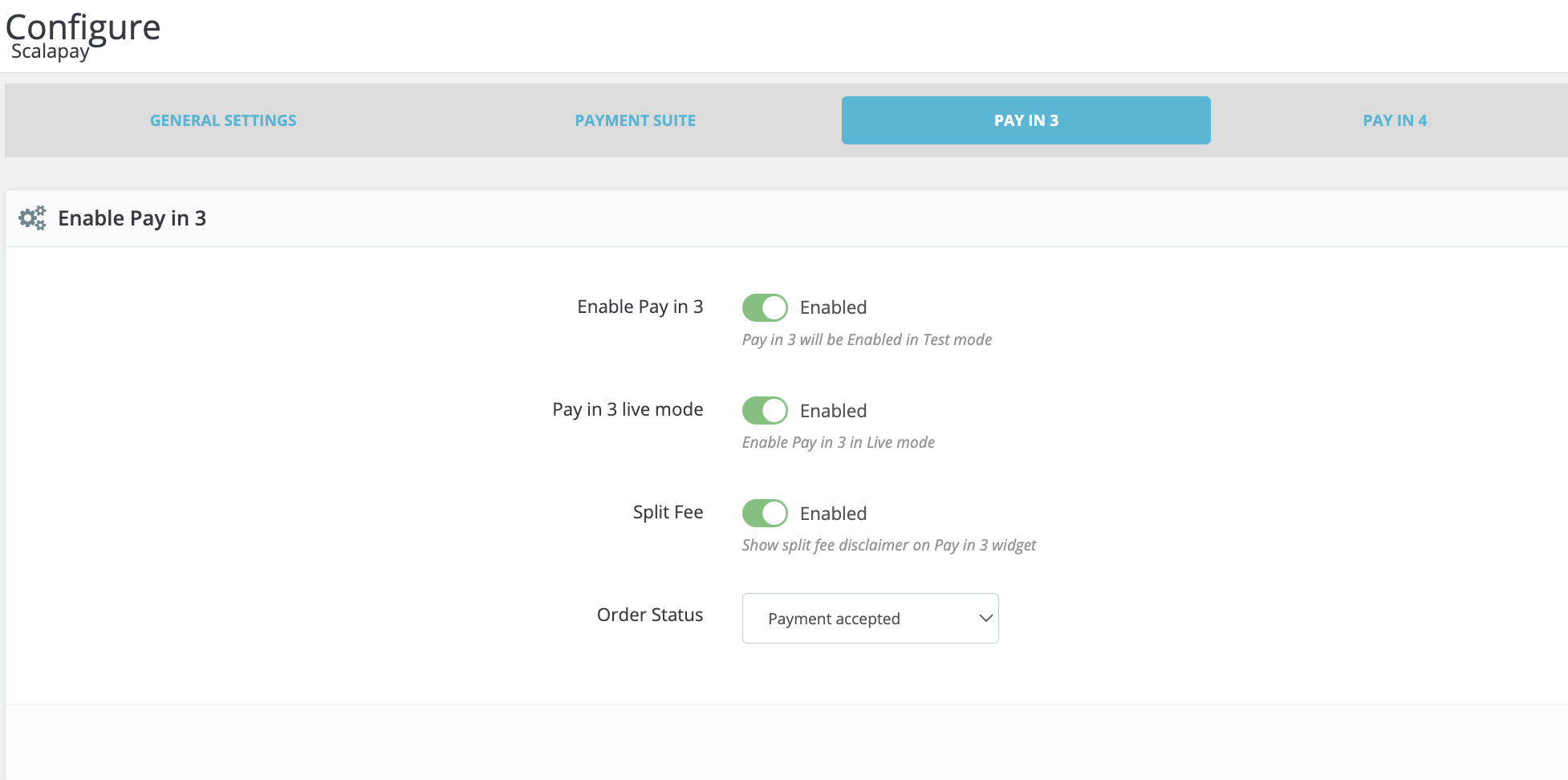
ENABLE THE SPLIT FEE OPTION
According to your contract with Scalapay, split fees may be applicable or not.
During the process of configuring the Scalapay widget, check whether your contract includes split fees and for which specific product. Enter the tab of each product (Pay in 3 and Pay in 4) and choose the correct configuration according to your contract. Enable the Split fee option to activate the split fee.

Enable the Split fee option if it's included by your contract (Pay in 3)

Enable the Split fee option if it's included by your contract (Pay in 4)
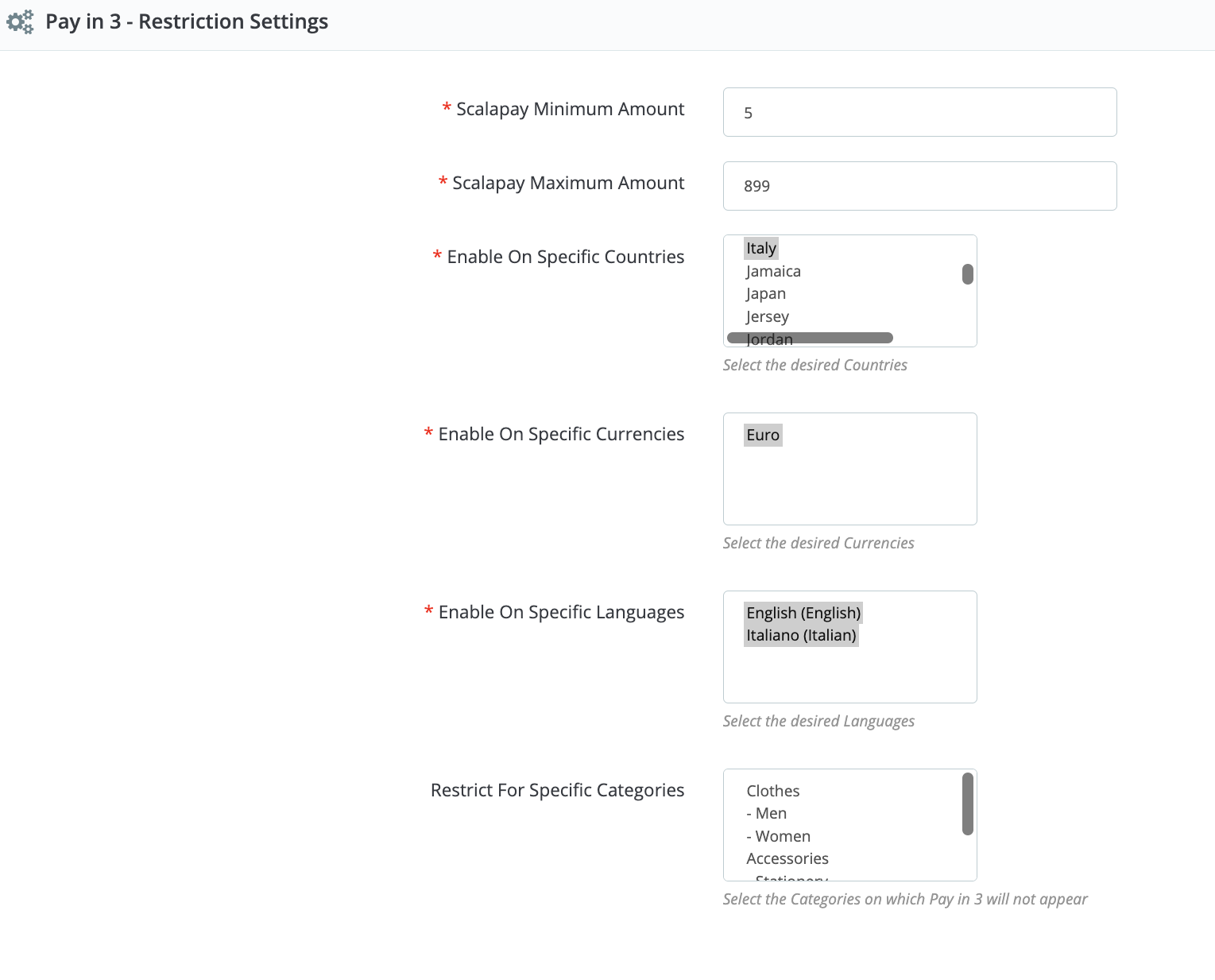
❤ Restriction settings
Each product has a Restriction settings section.
Here's the list of all the settings that allow you to configure, test and then activate in Live mode the plugin.
- Scalapay minimum amount and Scalapay maximum amount
These fields allow you to adjust the default minimum and maximum amount, according to your contractual terms. The minimum amount for displaying the Scalapay plugin and accepting payments is set to 5€. - Enable on specific countries
The authorised countries are Austria, Belgium, Finland, France, Germany, Holland, Italy, Portugal and Spain. - Enable on specific currencies
The only authorised currency is Euro. - Restrict for specific categories
This field allows you to select the product categories you want Scalapay to be activated on.

Restriction settings
❤ Scalapay widget
Each product has a Product page, Cart page and Checkout page settings section.
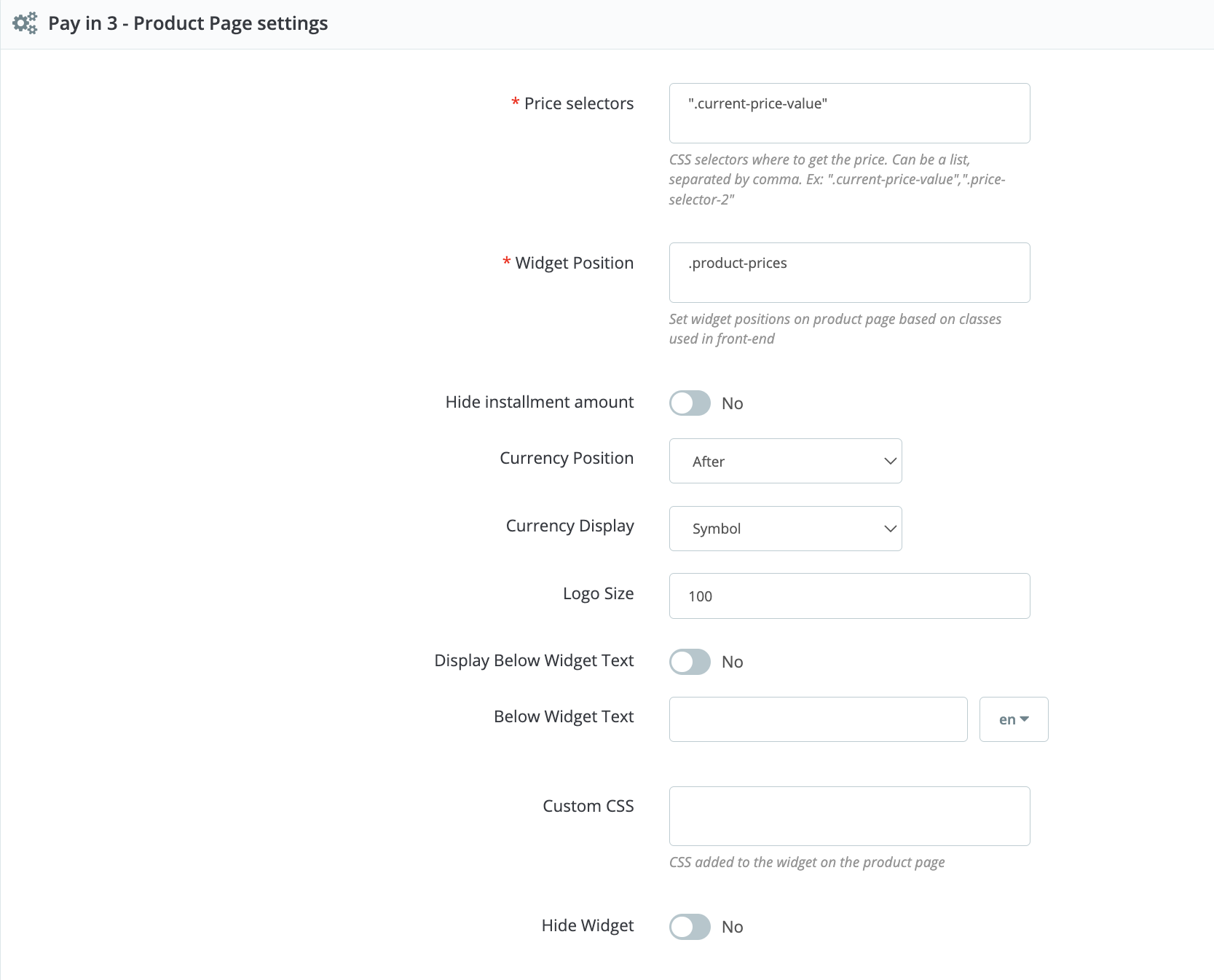
PRODUCT PAGE SETTINGS
The settings in this section allow you to customise the Scalapay widget on the Product page.
- Price selectors and Widget position
These fields are set by default. If your theme is customised, please verify the correct selectors. - Hide widget
This field is available but we recommend not to use it as the Scalapay widget is an extremely important asset for increasing conversion and average order value.

Product page settings
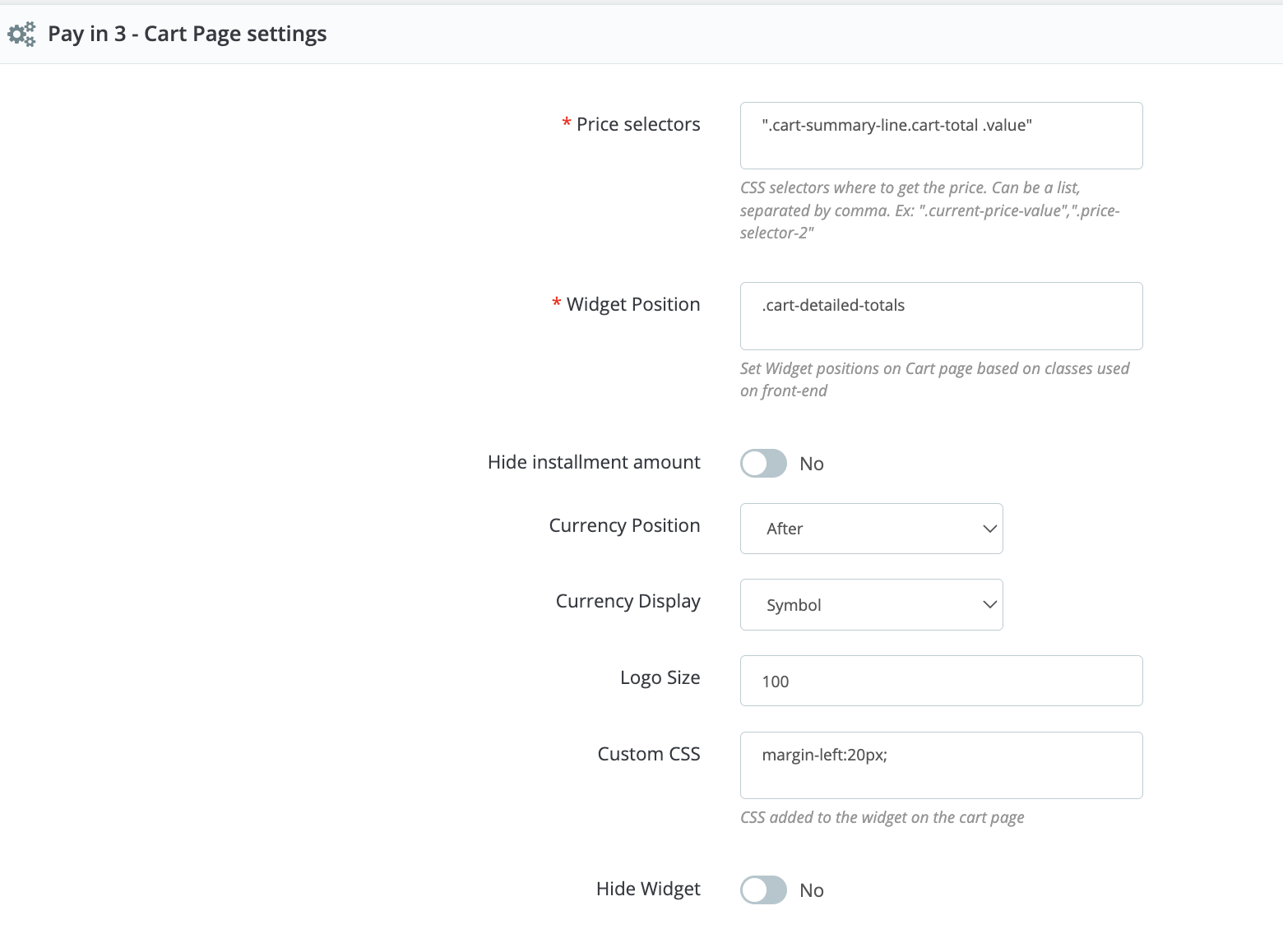
CART PAGE SETTINGS
The settings in this section allow you to customise Scalapay widget on the Cart page.
- Price selectors and Widget position
These fields are set by default. If your theme is customised, please verify the correct selectors. - Hide widget
This field is available but we recommend not to use it as the Scalapay widget is an extremely important asset for increasing conversion and average order value.

Cart page settings
❤ Checkout page
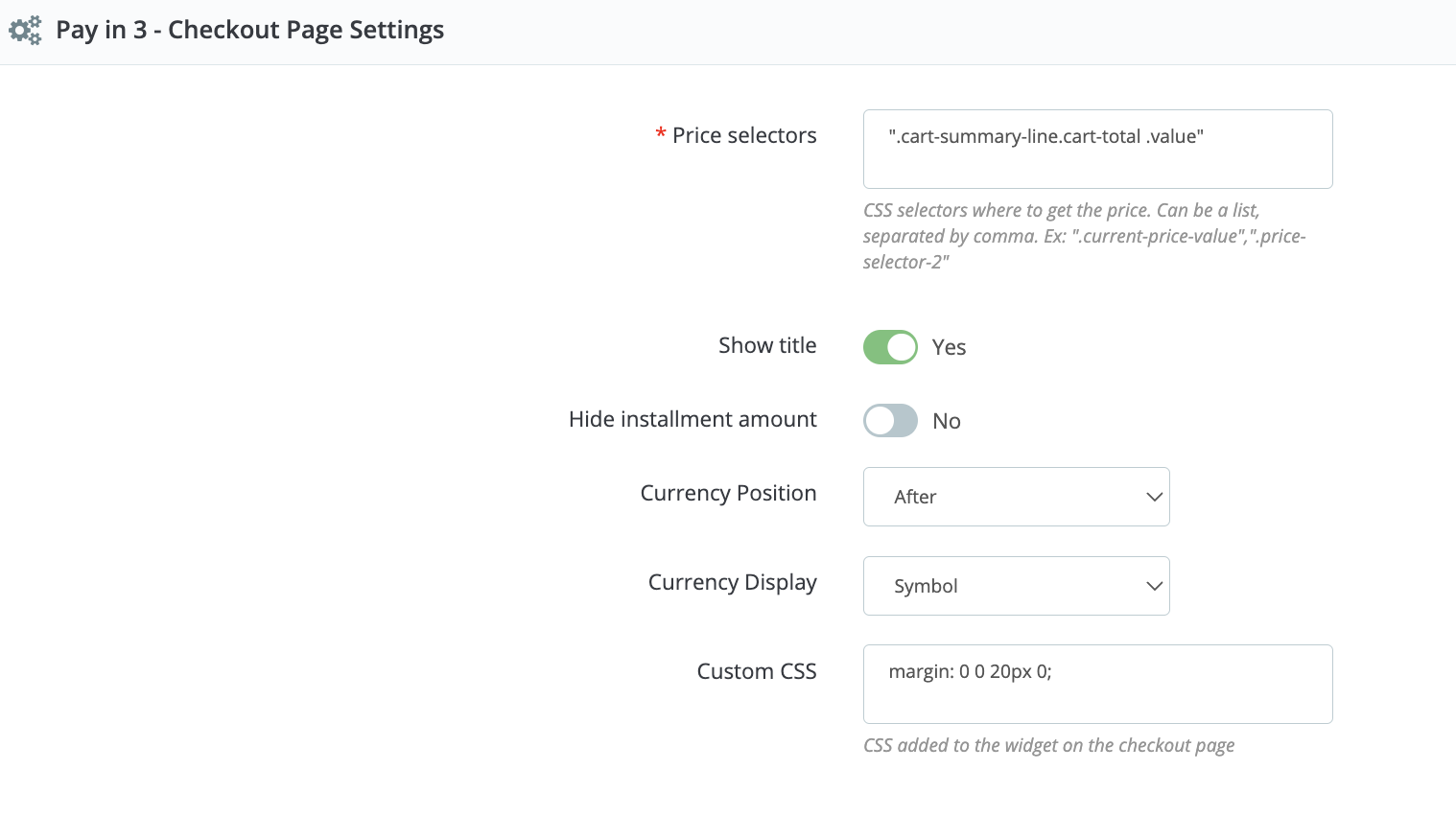
The settings in this section allow you to customise the Scalapay widget at checkout page.
- Price selectors and Widget position
These fields are set by default. If your theme is customised, please verify the correct selectors. - Show title and Hide instalment amount
These fields allow you to customise the checkout visualisation as follows.
DIFFERENT POSSIBILITIES
- "Show title" enabled, "Hide instalment amount" disabled (default settings):

- "Show title" enabled, "Hide instalment amount" enabled:

- "Show title" disabled:


Checkout page settings
Updated 17 days ago
