nopCommerce
Scalapay provides a ready-to-install extension for nopCommerce stores.
❤ Plugin installation
❤ Plugin configuration
❤ General settings
❤ Scalapay widget
❤ Restriction settings
❤ Plugin installation
Download here the latest version of our plugin for nopCommerce:
IMPORTANT
If you are using an old version of the plugin of Scalapay, uninstall your current version before installing the new one.
❤ Plugin configuration
- Upload the plugin folder "Payments.Scalapay" to the Plugins folder on the server.
- Click on "Reload list of Plugins".
- After logging in to admin, go to the configurations and then to the "Plugins" section.
- Search for the Scalapay plugin in the list of plugins.
- Click on "Install" to install the plugin.
- Click on "Restart application to apply changes".
- Click on "Edit". Flag the "Enable" option and save.
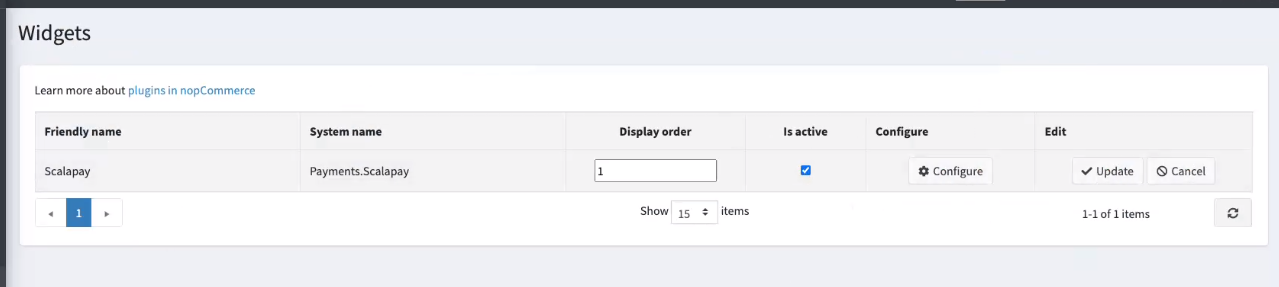
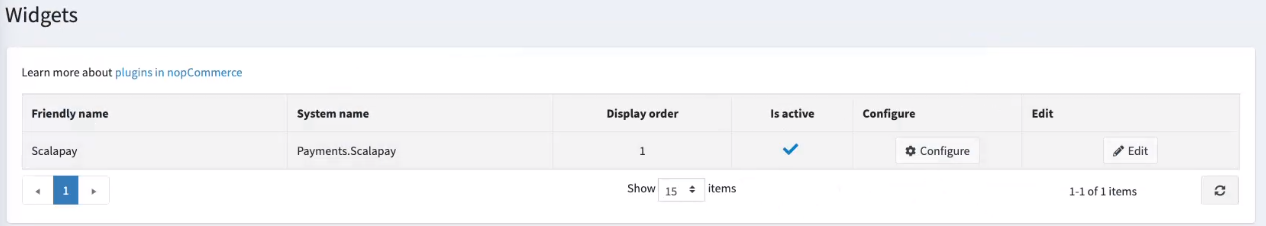
- Go to the "Widget" section. Flag the box "Is active" and click on "Update".

- Click on "Configure" to modify the settings.

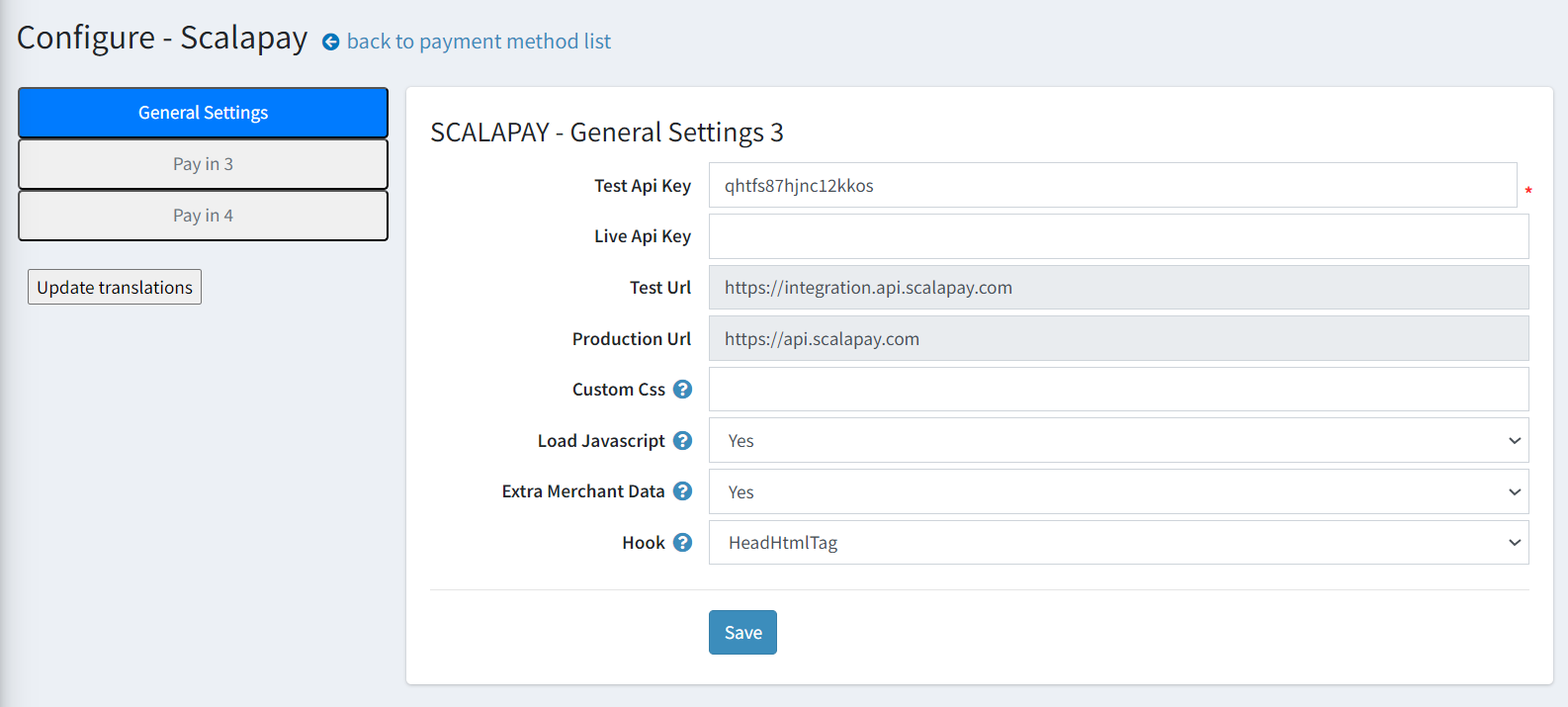
❤ General settings
Here you will find the plugin general settings and you will add the Live API key once the plugin has been correctly installed, configured and tested.
- Test merchant secret/Test API key
When you install the plugin, the general test merchant secret/test API key is set by default: qhtfs87hjnc12kkos. - Live merchant secret/Live API key
Once the testing phase has been completed, you will be provided with the Live merchant secret/Live API key and you will be able to activate the plugin in Live mode. - Custom CSS
Sometimes external tags like div, p or span tags styles override Scalapay default styles. To handle these types of issues you can use the custom CSS field to facilitate the design processes. You can also use it to define inline style classes, such as font, size or alignment. These styles will apply to Scalapay description across all pages: product, cart and checkout pages. - Hook widget
A standard hook is set as default when you install the plugin. If you use a different hook, please feel free to enter the correct one.

General settings
Enable the product(s) agreed by the contract
PRODUCT TO ACTIVATE
Only the product/the products agreed as per contractual terms can be activated.
For any information or clarifications about the products to activate, you can check your contract terms, contact your Scalapay Sale referent or the Integration Manager.
When the plugin is installed, the Pay in 3 and the Pay in 4 are disabled by default.
To activate the product agreed by your contract, you will have to:
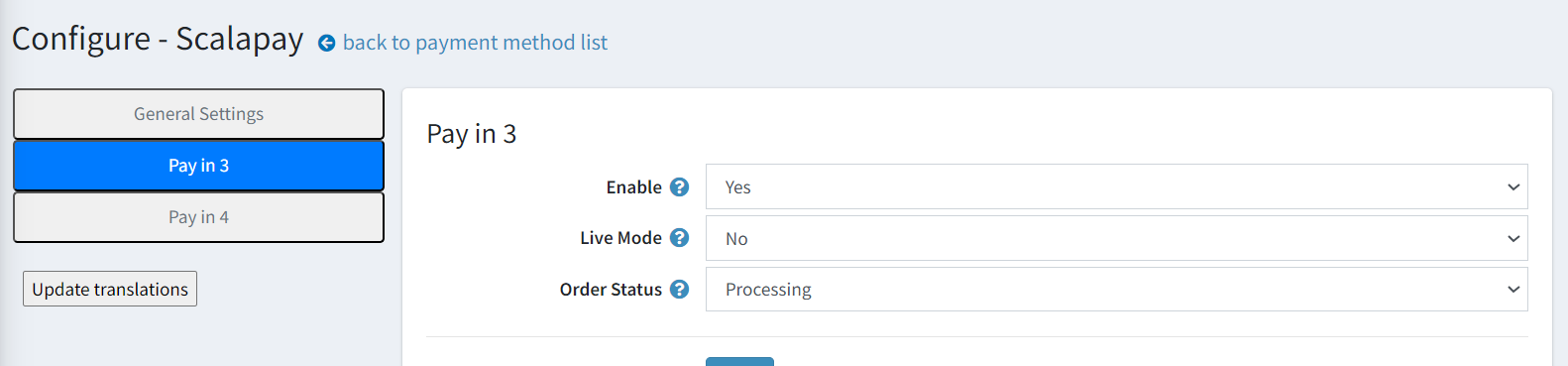
- Enter the product tab of your interest (as per contractual terms)
- Enable the product
- Configure it and test the plugin (for the configuration see the instructions below)
Once the testing phase has been completed, you will be provided with the Live API key and you will be able to activate the plugin in Live mode.

Enable the product agreed by the contract
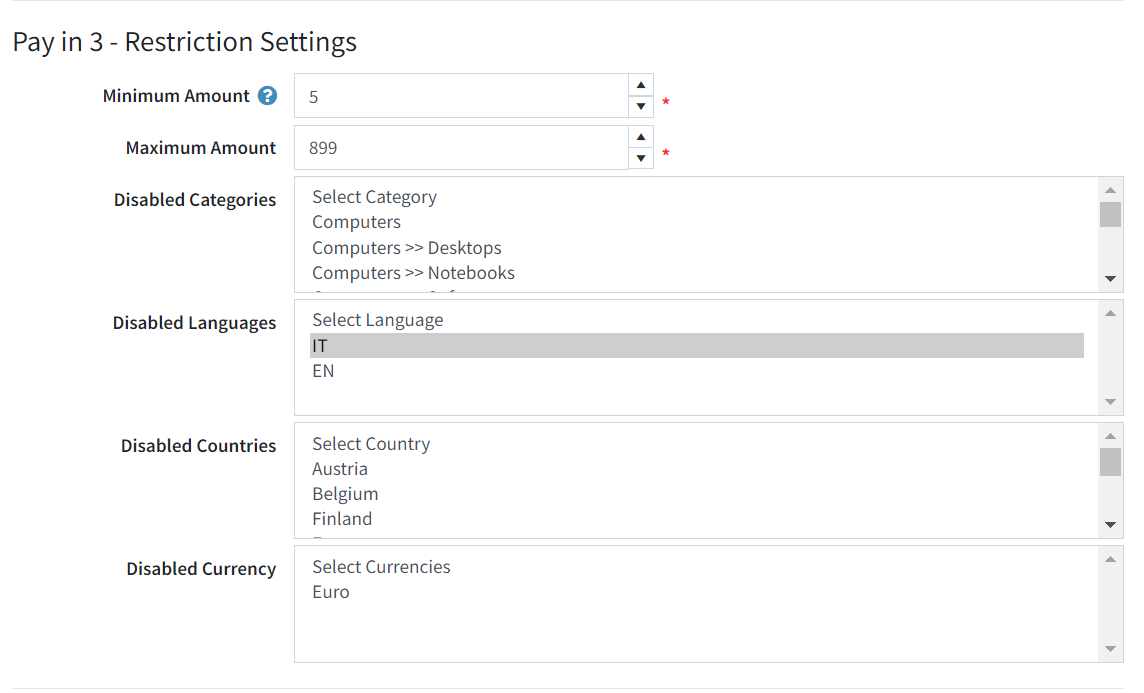
❤ Restriction settings
Each product has a Restriction settings section.
Here's the list of all the settings that allow you to configure, test and then activate in Live mode the plugin.
- Scalapay minimum amount and Scalapay maximum amount
These fields allow you to adjust the default minimum and maximum amount, according to your contractual terms. The minimum amount for displaying the Scalapay plugin and accepting payments is set to 5€. - Disabled categories
This field allows you to select the product categories you want Scalapay to be activated on. - Disabled countries
The authorised countries are Austria, Belgium, Finland, France, Germany, Holland, Italy, Portugal and Spain. - Disabled currency
The only authorised currency is Euro.

Restriction settings
❤ Scalapay widget
Each product has a Product page, Cart page and Checkout page settings section.
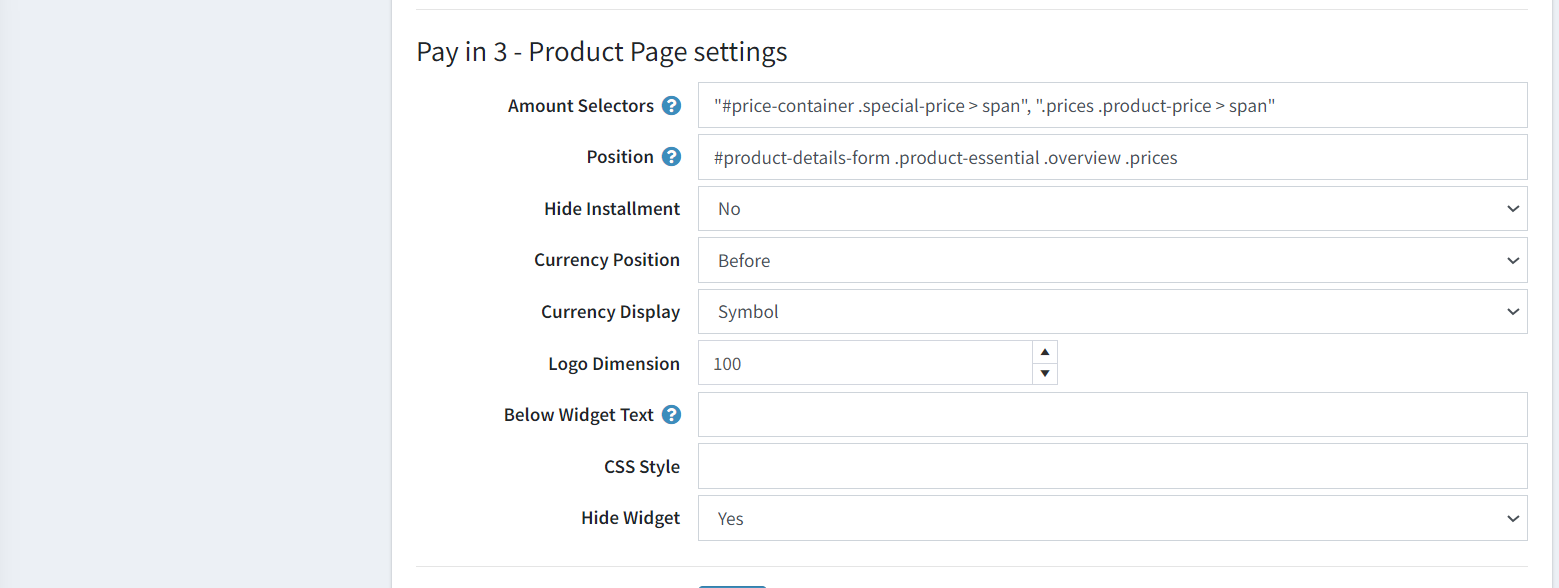
PRODUCT PAGE SETTINGS
The settings in this section allow you to customise the Scalapay widget on the Product page.
- Amount selectors and Position
These fields are set by default. If your theme is customised, please verify the correct selectors. - Hide widget
This field is available but we recommend not to use it as the Scalapay widget is an extremely important asset for increasing conversion and average order value.

Product page settings
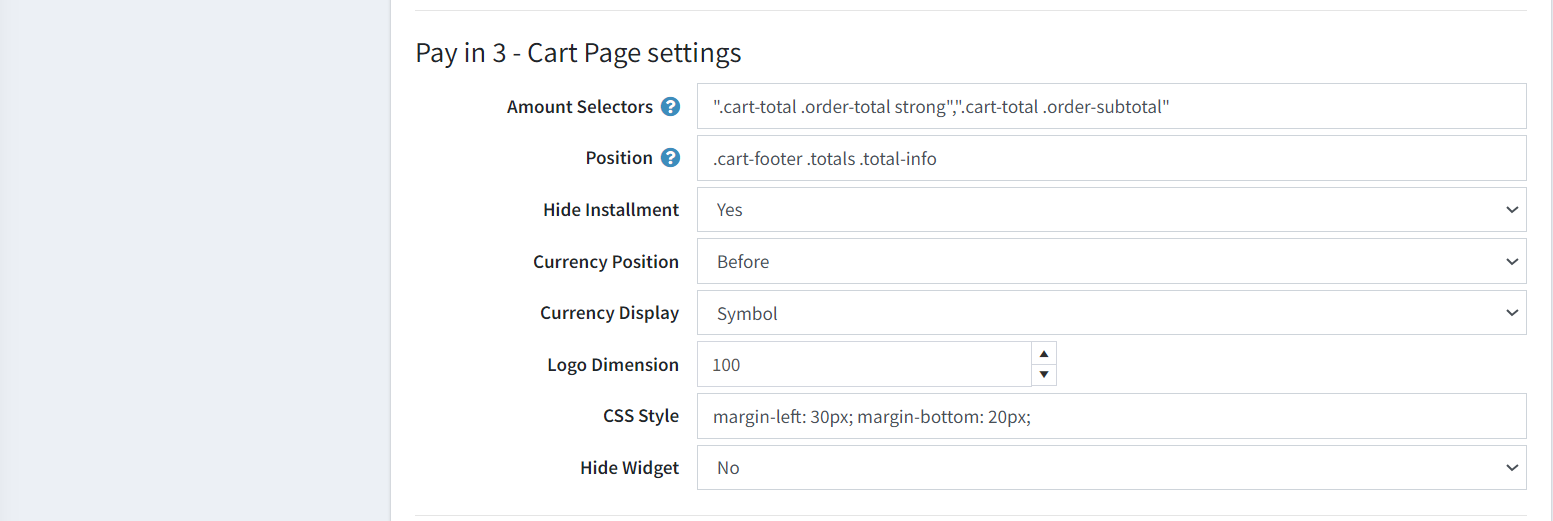
CART PAGE SETTINGS
The settings in this section allow you to customise Scalapay widget on the Cart page.
- Amount selectors and Position
These fields are set by default. If your theme is customised, please verify the correct selectors. - Hide widget
This field is available but we recommend not to use it as the Scalapay widget is an extremely important asset for increasing conversion and average order value.

Cart page settings
CHECKOUT PAGE
The description of Scalapay is already set on the Checkout page by default. No changes are needed.
Updated 4 months ago
