Shopware v6
Scalapay offers a ready-to-install extension for Shopware v6 stores.
Plugin installation
Plugin configuration
Scalapay widget
Category restriction
Language & currency settings
Here's the latest version of the Scalapay plugin compatible with Shopware v6: v2.1.1
Plugin Installation
Download the latest version and follow the steps to get started!
Simply upload “Scalapay” plugin folder into custom plugins folder on the server.
- Login to your admin backend
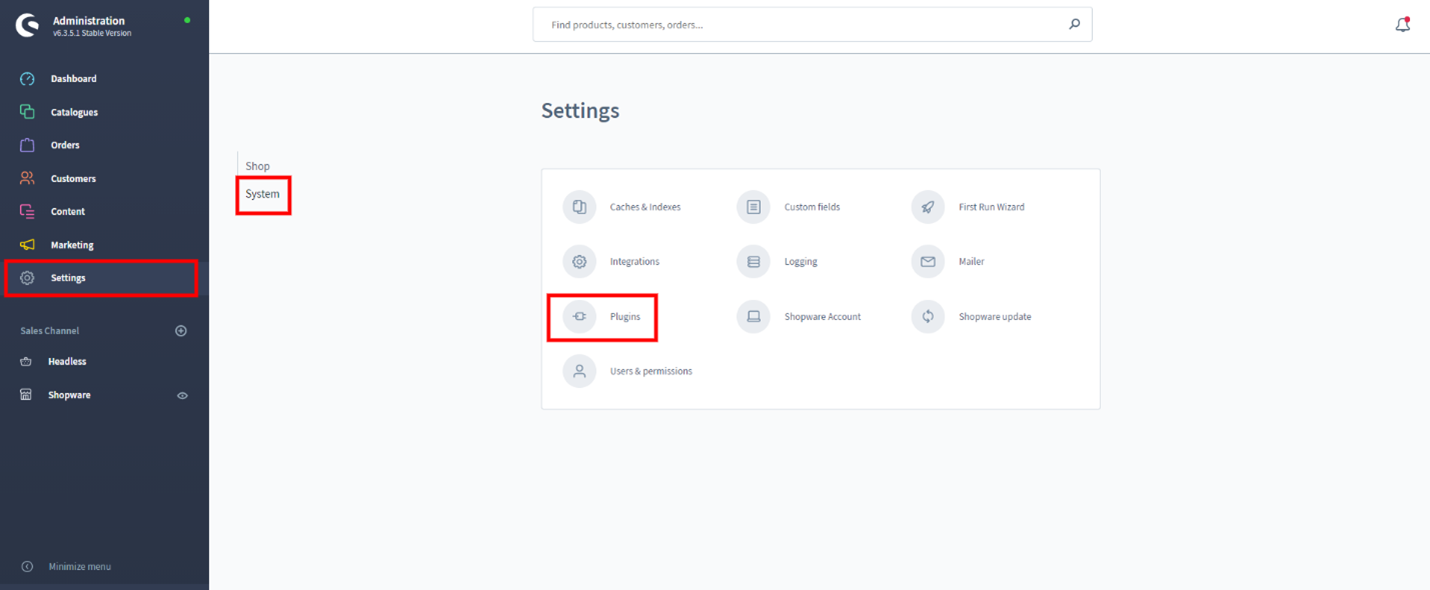
- Select Settings > System > Plugins

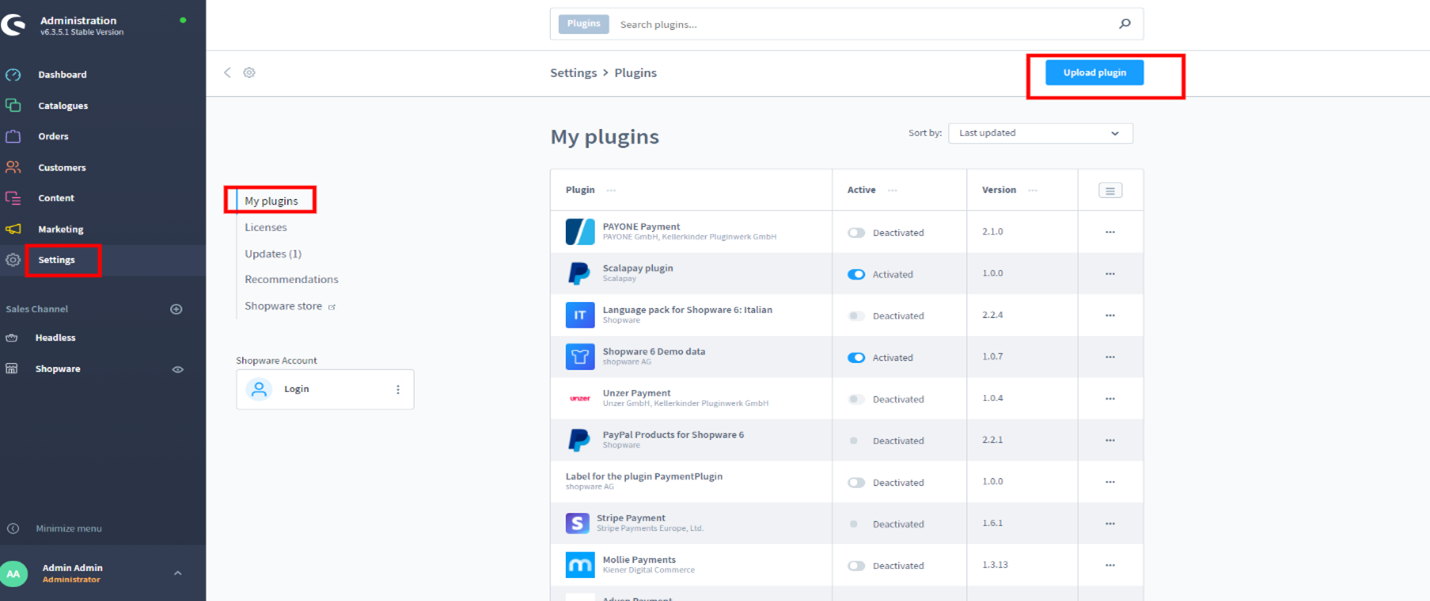
- Upload Scalapay.zip folder into custom plugins folder on the server.

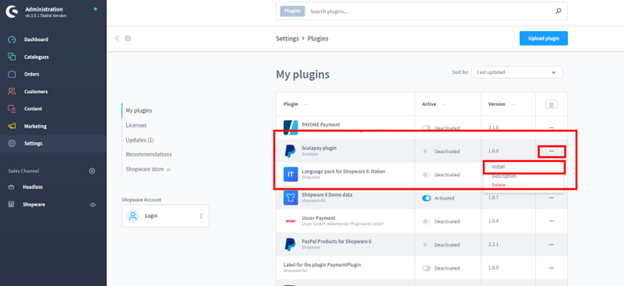
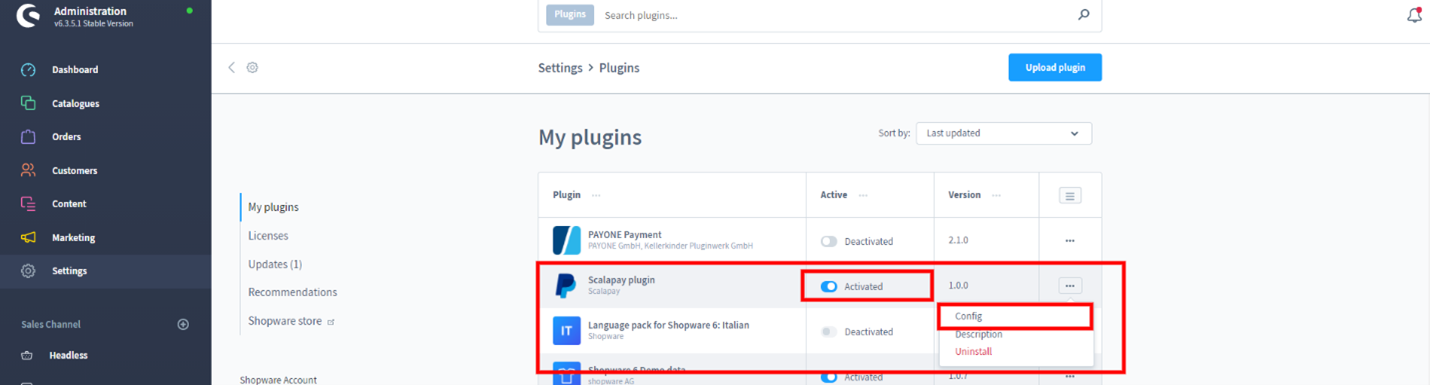
- Click on "…" next to Scalapay plugin and then click on Install button to install default configurations of “Scalapay”

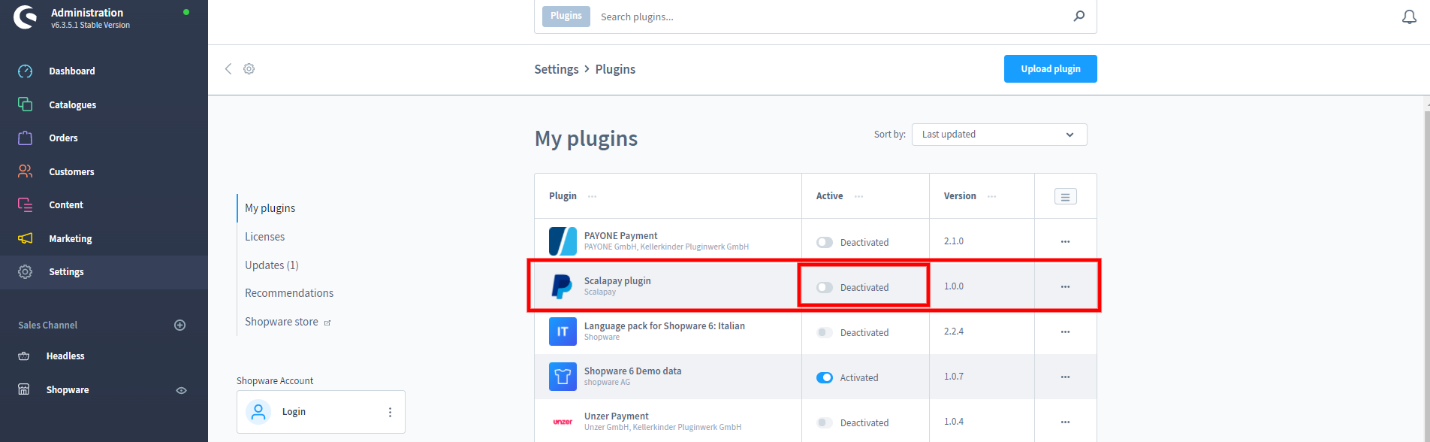
- After successful installation, click on active button to make it active for that site.

- After plugin will be active, click on … next to version to update config.

Click on "config" to update plugin settings
- Clear cache on Settings --> Caches & indexes
- To enable Scalapay as a payment method, go to Settings > Shop > Payment
Plugin configuration
Follow this paragraph to learn how to correctly configure your Shopware plugin
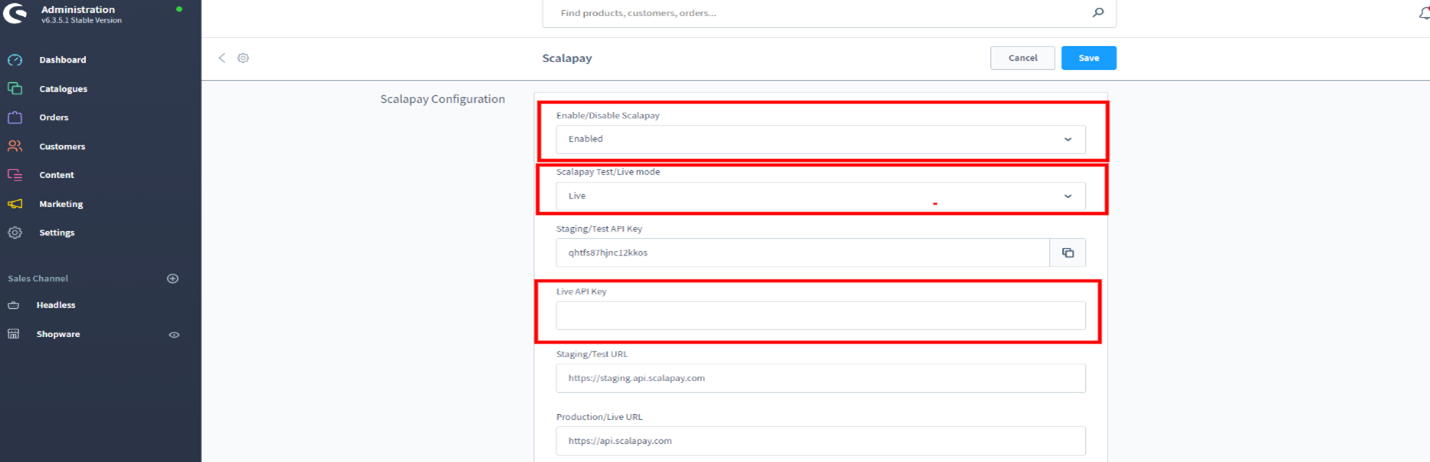
SCALAPAY ENABLING SETTINGS
Select Enabled/Disabled option on dropdown menu to show or hide Scalapay. Scalapy is enabled by default.
Select Live/Test mode to switch from production to staging. Scalapay is in test mode by default. Test API key is already inserted

Scalapay widget
On the settings page, there are many options available to correctly customize and implement our Scalapay widget on product and cart page.
PRODUCT AND CART PAGE SETTINGS
You can customise Scalapay description on Product and Cart pages in the following ways:
- Display as a text instead of a logo (not recommended)
- The text size
- The logo size and alignment
- The price color (not recommended according to Scalapay brand identity)
- The logo color (not recommended according to Scalapay brand identity)
PRODUCT AND CART PAGE DETAILS
Follow these steps to configure the widget on the product page and cart.
The Price Selectors field is used to add class or combination of class pairs to get the final product price on which to apply Scalapay installments.
- Inspect the price element to retrieve the correct price class name
PRICE
To select the correct price to use for the installment calculation, add the appropriate selectors in the Product Page - Price Selectors box.
To add new price CSS selector, add new selectors in order of priority to use. Find all your price selectors (normal price, special price etc.) and paste them in the box, separated by comma.
Use the second box Product Page - Price Selector when prices are loaded by ajax. We recommend using the selector that doesn’t change dynamically.
POSITION
To change Scalapay widget position, change the CSS selector in Product Page - Text Position text area. It will show Scalapay description after the CSS selector.
CHECKOUT PAGE
By Default, Scalapay description is already set on the Checkout page. No changes are needed. However, if you want to update the text you can simply go to module files located at modules/scalapay/translations/, edit the file and save after updating text.
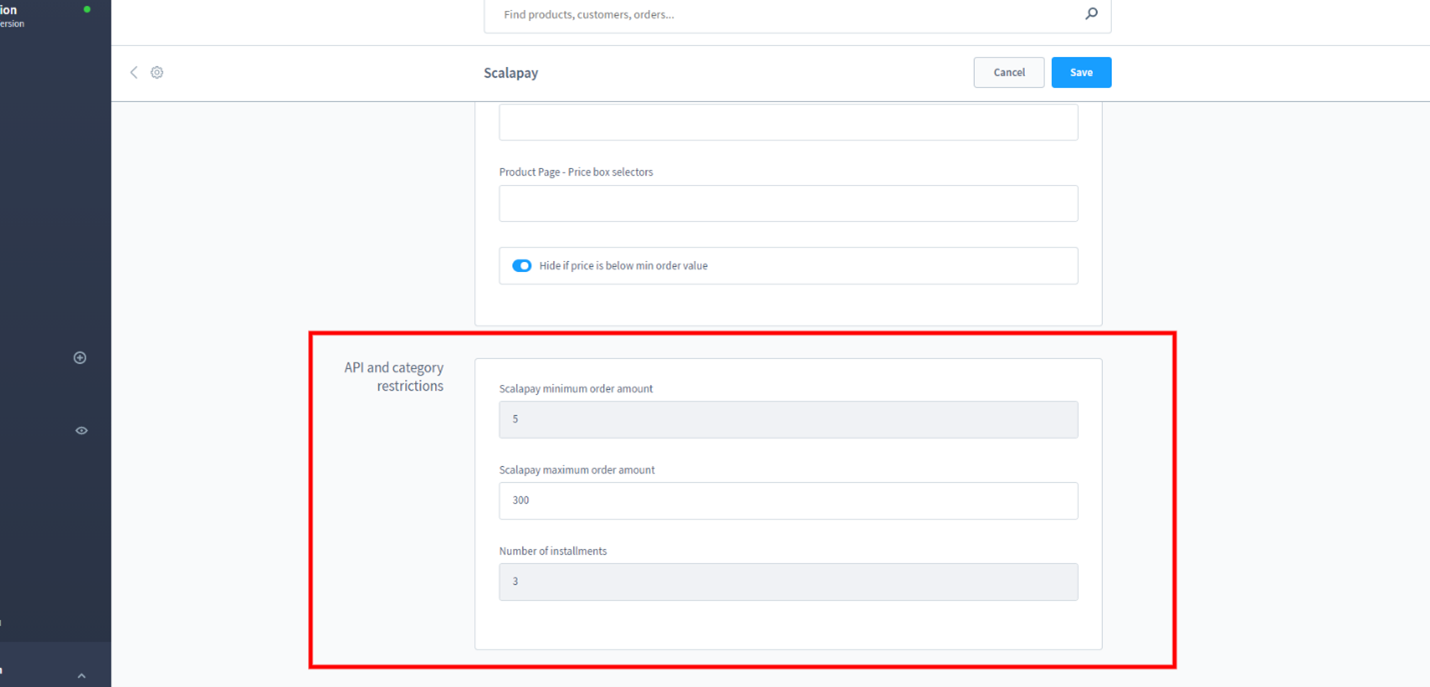
Category restriction
MIN AND MAX AMOUNT
In Scalapay plugin configuration, a minimum and maximum amount are set, as default, for displaying and authorizing Scalapay payment on your e-commerce platform.
The minimum amount for displaying the Scalapay plugin and accepting payments is set to 5€. This amount cannot be modified.
Set the maximum amount based on your contract..

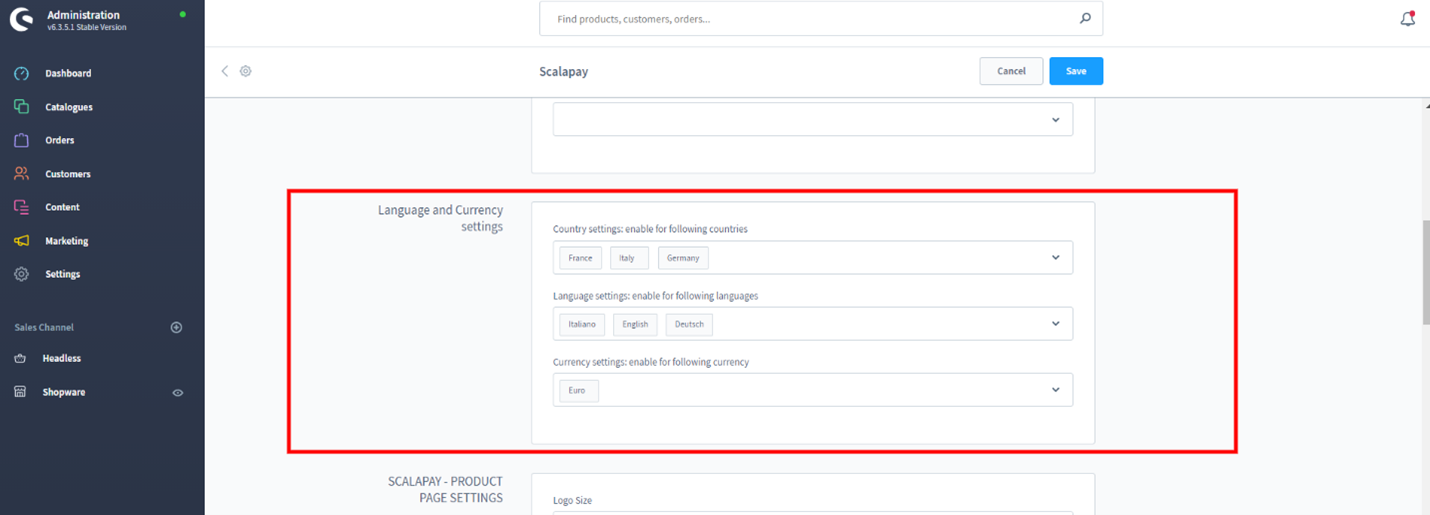
Language & currency settings
In Scalapay module configuration, you can set authorised countries, languages and currencies.
The only authorized countries are Austria, Belgium, Holland, Finland, France, Germany, Italy, Portugal, Spain. Contact your account manager for more information.
The only authorised currency is Euro.
Enable the languages according to the countries you operate in.

Now it's time to test your plugin!
Updated about 1 month ago
