Embed Scalapay App for Shopify
Install the App
It is recommended to use the Embed Scalapay App for Shopify in the following cases:
- when the Plugin of Scalapay is not compatible with the theme used by the merchant on Shopify
- when on the website of the merchant the classical Page cart is not visible and there is the need to add the widget of Scalapay in the mini cart
- when there are many different templates for the Product pages
Please find below the steps to follow in order to install the widget of Scalapay properly through the Embed App.
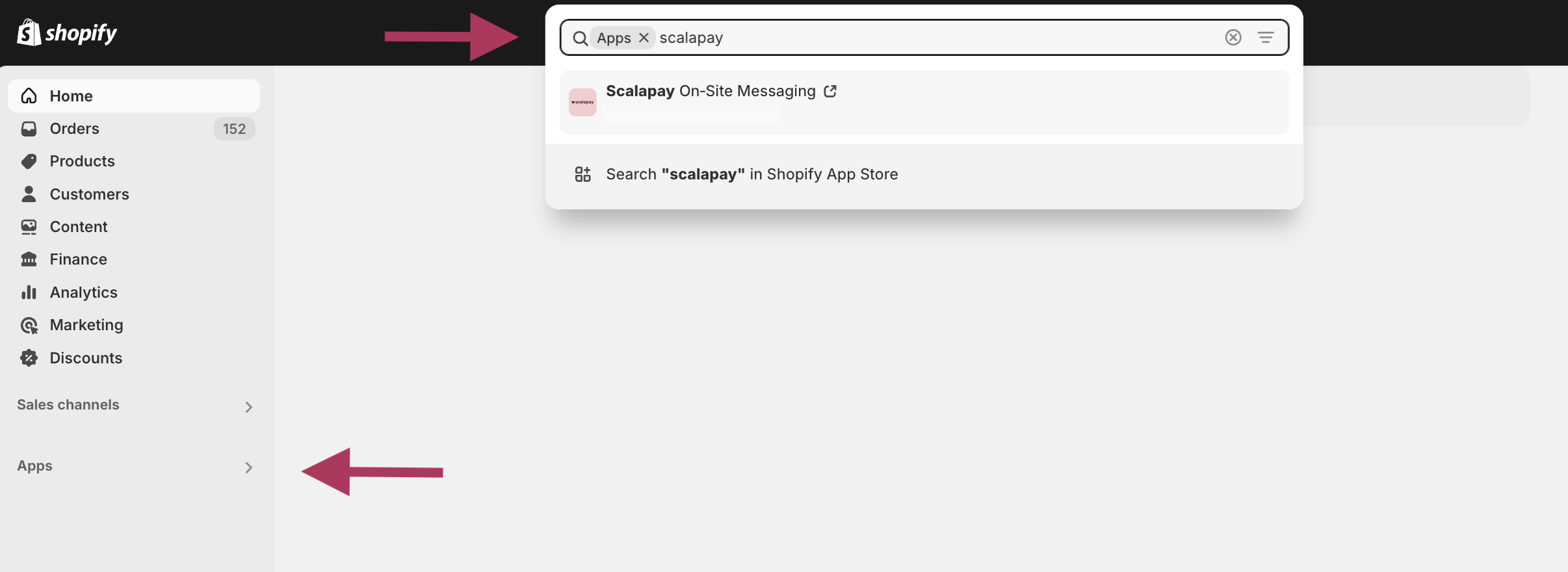
- In the Shopify backend, in the menu on the left, click on Apps, write Scalapay in the search bar that appears at the top of the page and select Scalapay On-Site Messaging.

Install the App to have Scalapay on Product page and Cart page
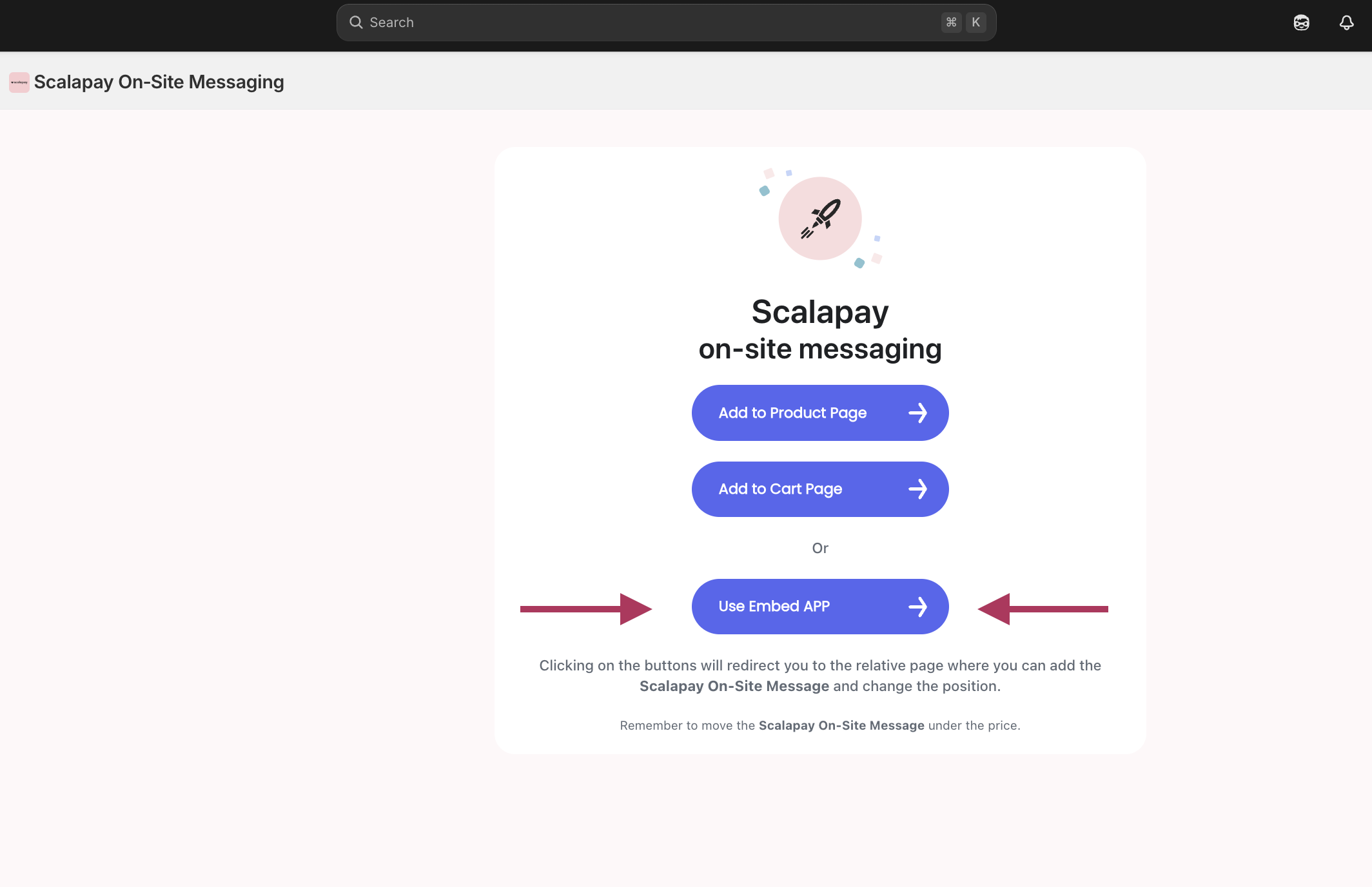
- Click on Use Embed App.

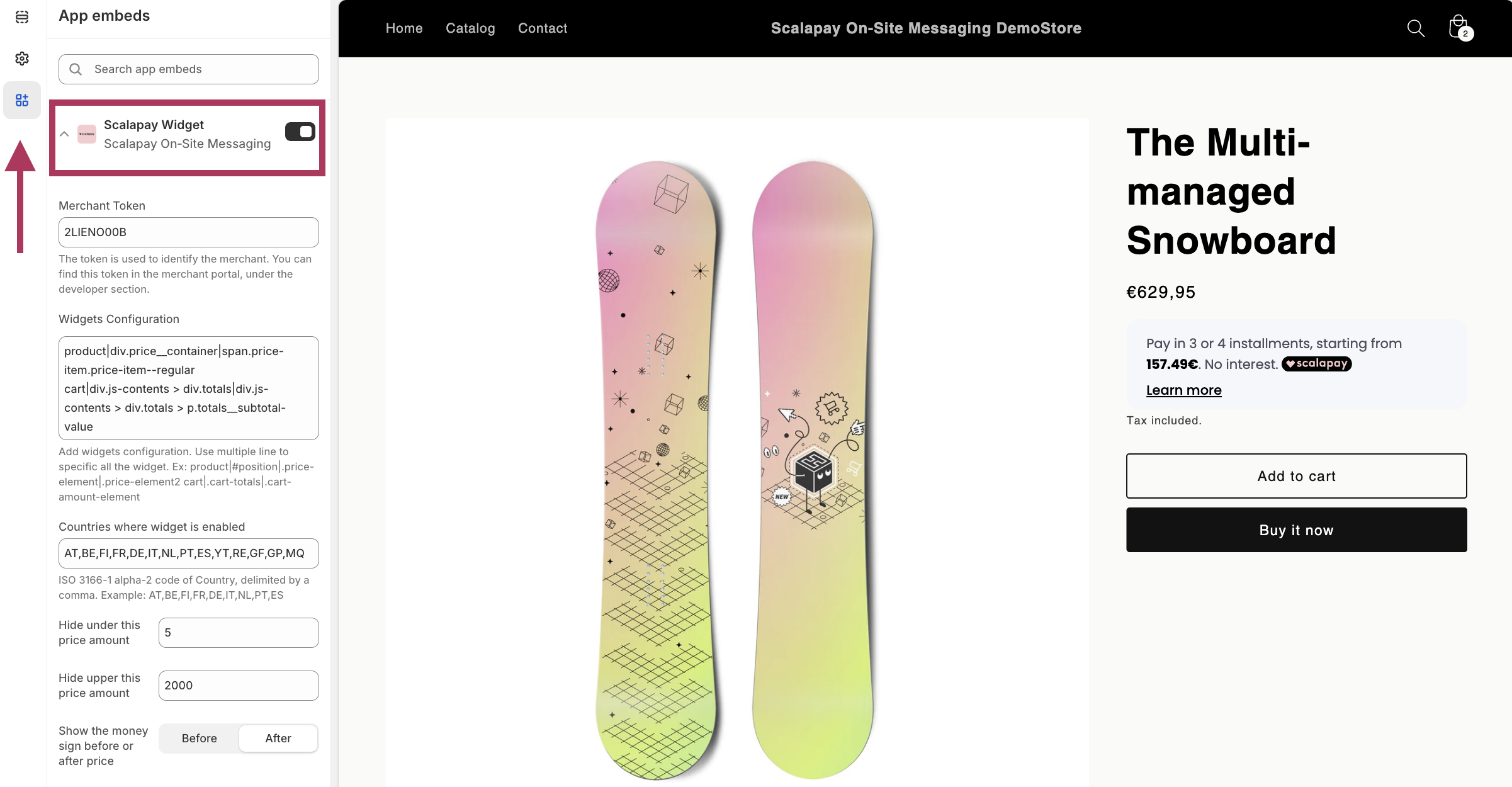
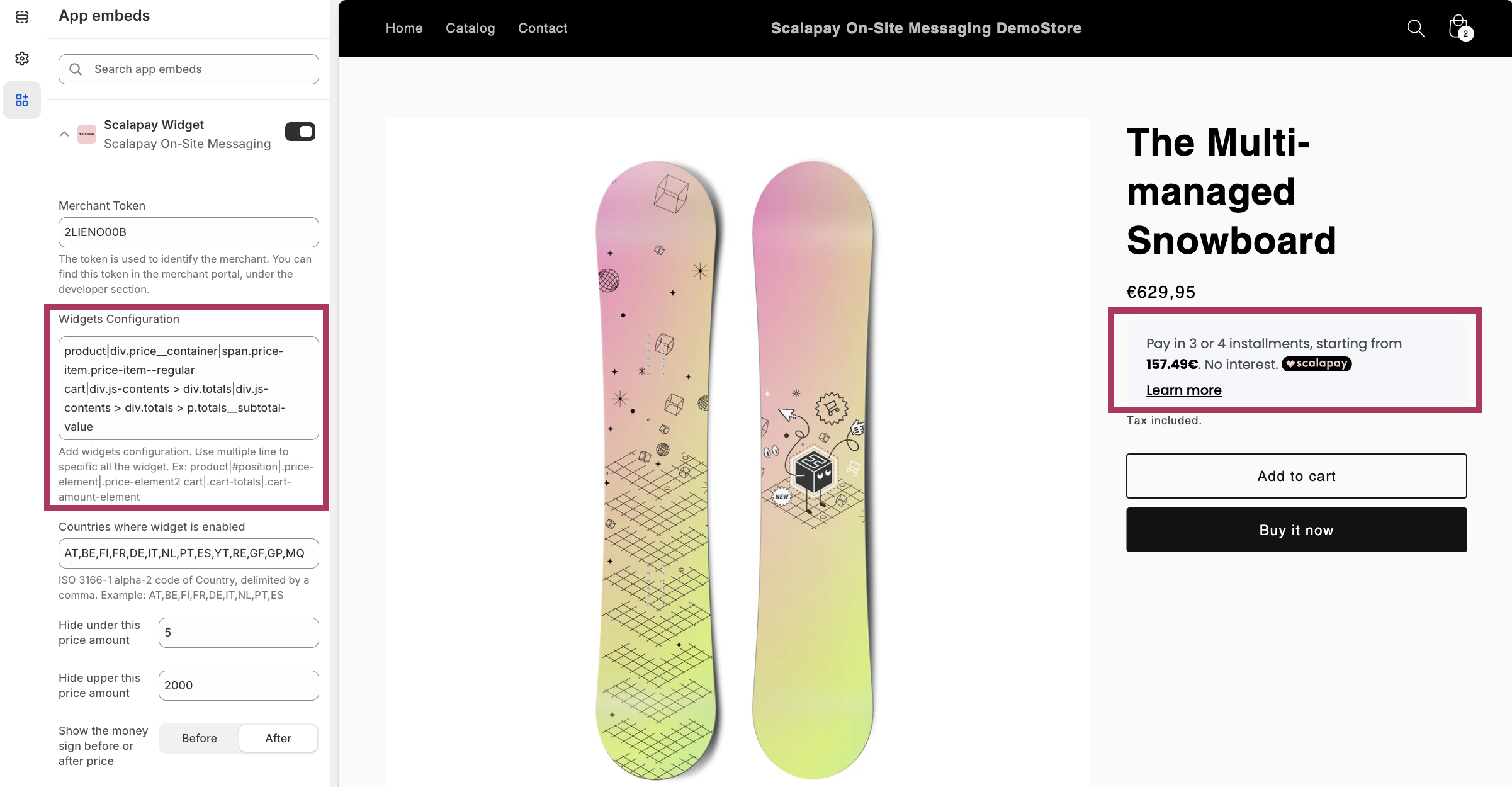
- Enable the Scalapay Widget on the left side menu and click on the text to modify the Widgets Configurations.

Configure the App
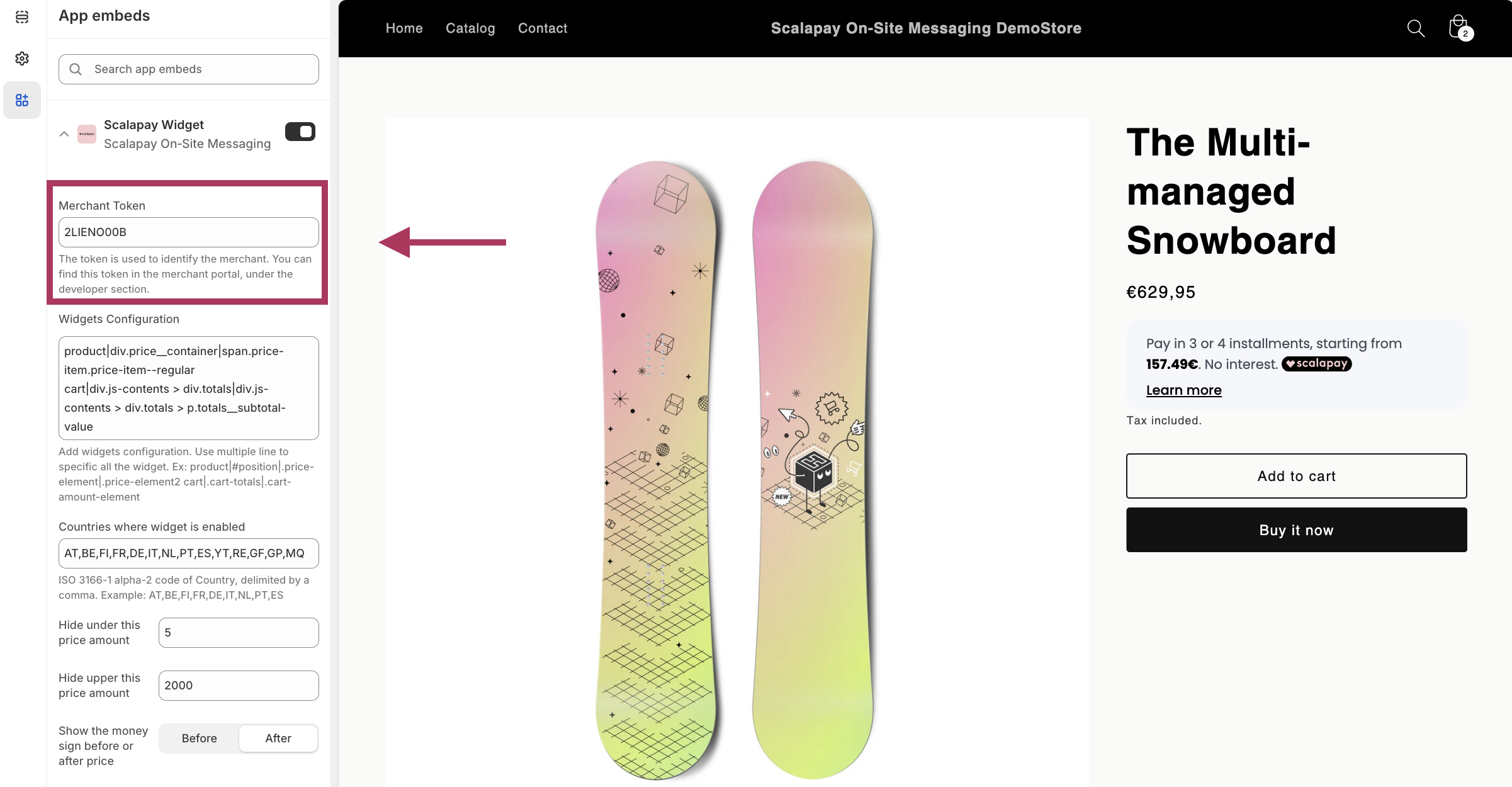
- ENTER YOUR MERCHANT TOKEN
You will have to enter your Merchant token in the section Merchant Token in order to show your correct Scalapay products on the widget. You will find your Merchant token in your Scalapay Merchant Portal in the "Developer" section. You will receive your login credentials for the Merchant Portal by email from your Scalapay Integration Manager.

Widget settings: remember to add your Merchant Token
- After adding your Merchant token, the settings of the widget have to be configured to make sure that it is well installed and visible at frontend.

Widget settings
- To display the widget below the price of the item on the product page, click on the right mouse button on the price and then select Inspect to look for the correct position and for the price selectors and write the information in the box Widgets Configuration on the left side.
As explained below the "Widget Configurations" box, it is necessary to follow precise rules and order.
- Each element is separated by
|(it is a pipe character, not a i in uppercase) - The first element is the type of the widget (
productorcart) - Then the position of the widget follows
- At the end the price selector(s) are indicated
Examples
To display the widget on Product page, below the element with class .price and the price of the product is indicated with an element with a class .price-product-amount:
product|.price|.price-product-amount
To display the widget on Product page, below the element with class .price and the price of the product could be discounted, so there are two prices for the same product, please indicate first the discounted element (.price-product-amount-discounted) and the element with the full price (.price-product-amount-full):
product|.price|.price-product-amount-discounted|.price-product-amount-full
To display the widget on Cart page, below the element with an id #totals and the amount of the cart is indicated with an element with a class .total-amount:
cart|#totals|.total-amount
- In order to add the widget on the cart page, it is necessary to add a product in the cart (in this case it’s a mini cart), select the price, click on the right mouse button, select Inspect to look for the correct position and for the price selectors and write the information in the box Widgets Configuration on the left side.
After writingcart|, write the position settings (e.g..cart-subtotal) and then the price selectors settings (e.g.|#mini-cart-subtotal-val).
For example:cart|.cart-subtotal|#mini-cart-subtotal-val
Updated 30 days ago
