Google Tag Manager (GTM)
Load script with Google Tag Manager (GTM)
Preconditions
GTM was already configured and added to the targeting website.
Steps
- Login into Google Tag Manager.
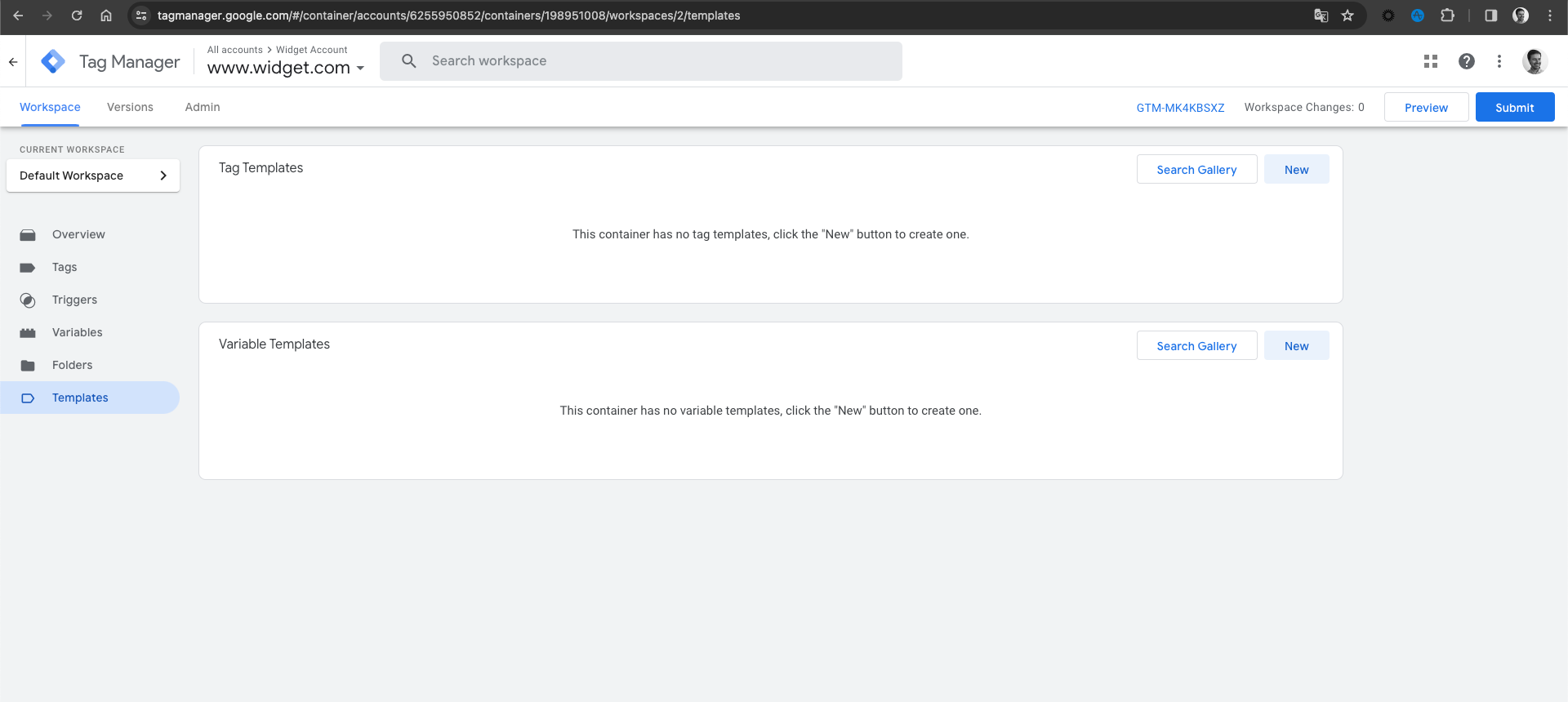
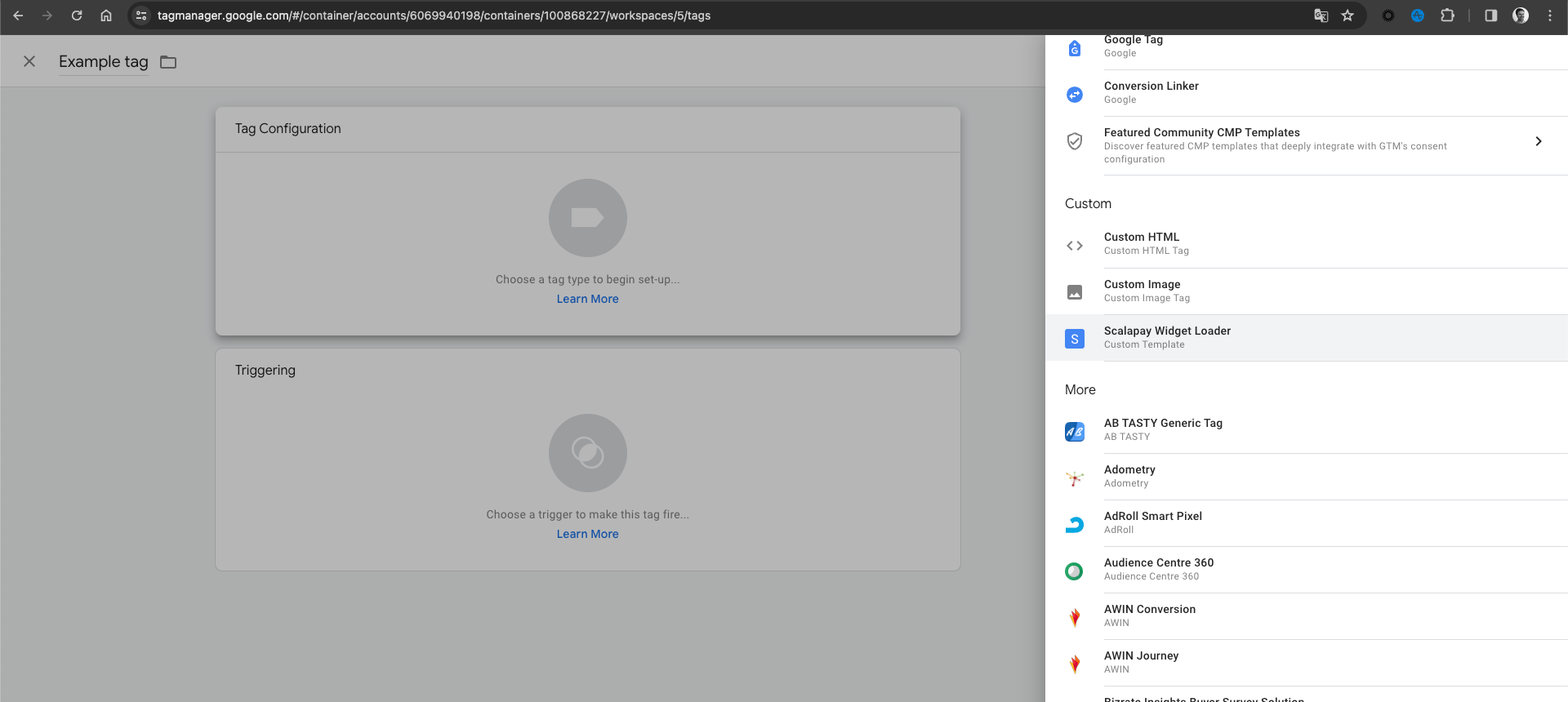
- Go to the Template section as shown in the image below and create a new Tag Template.

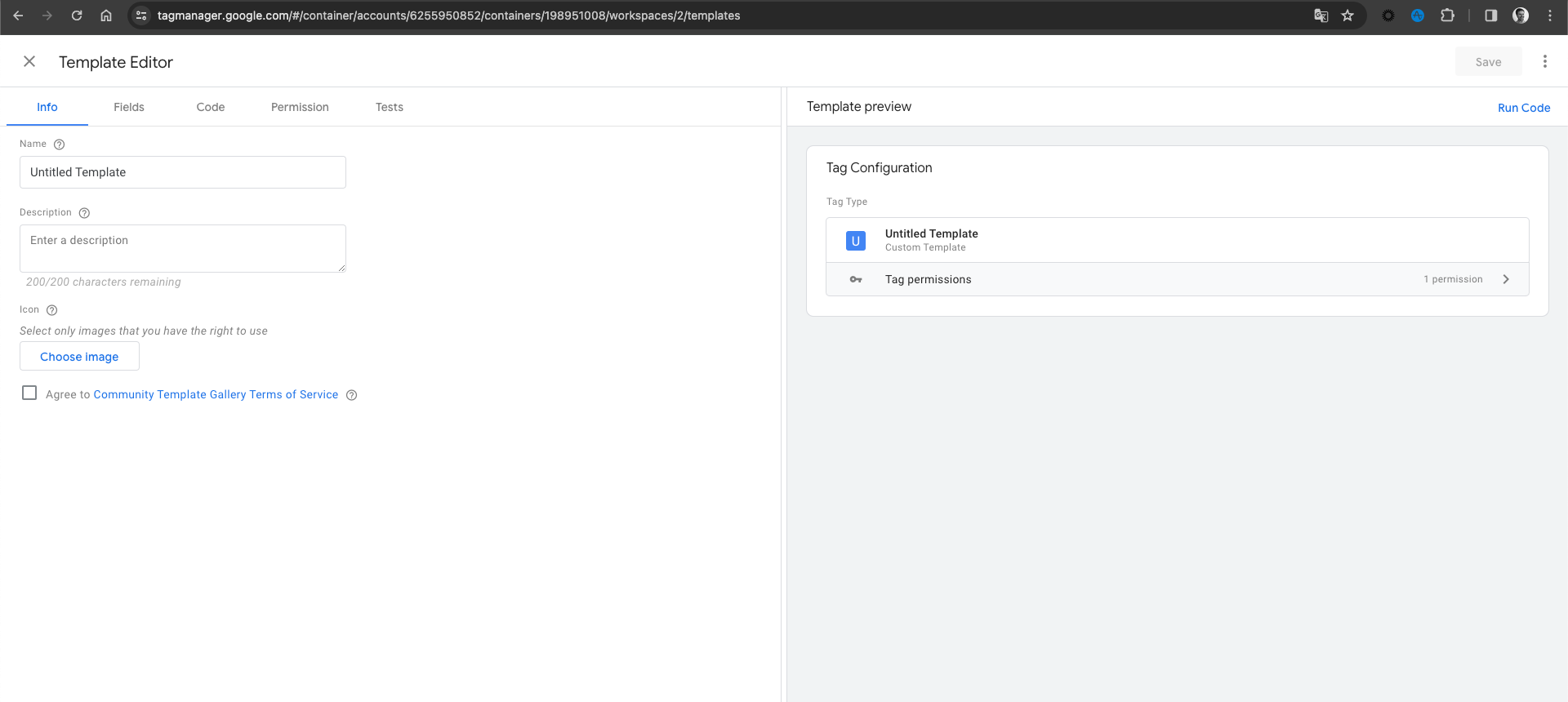
In the info section, fill out the form.
You can give the template any name you like.

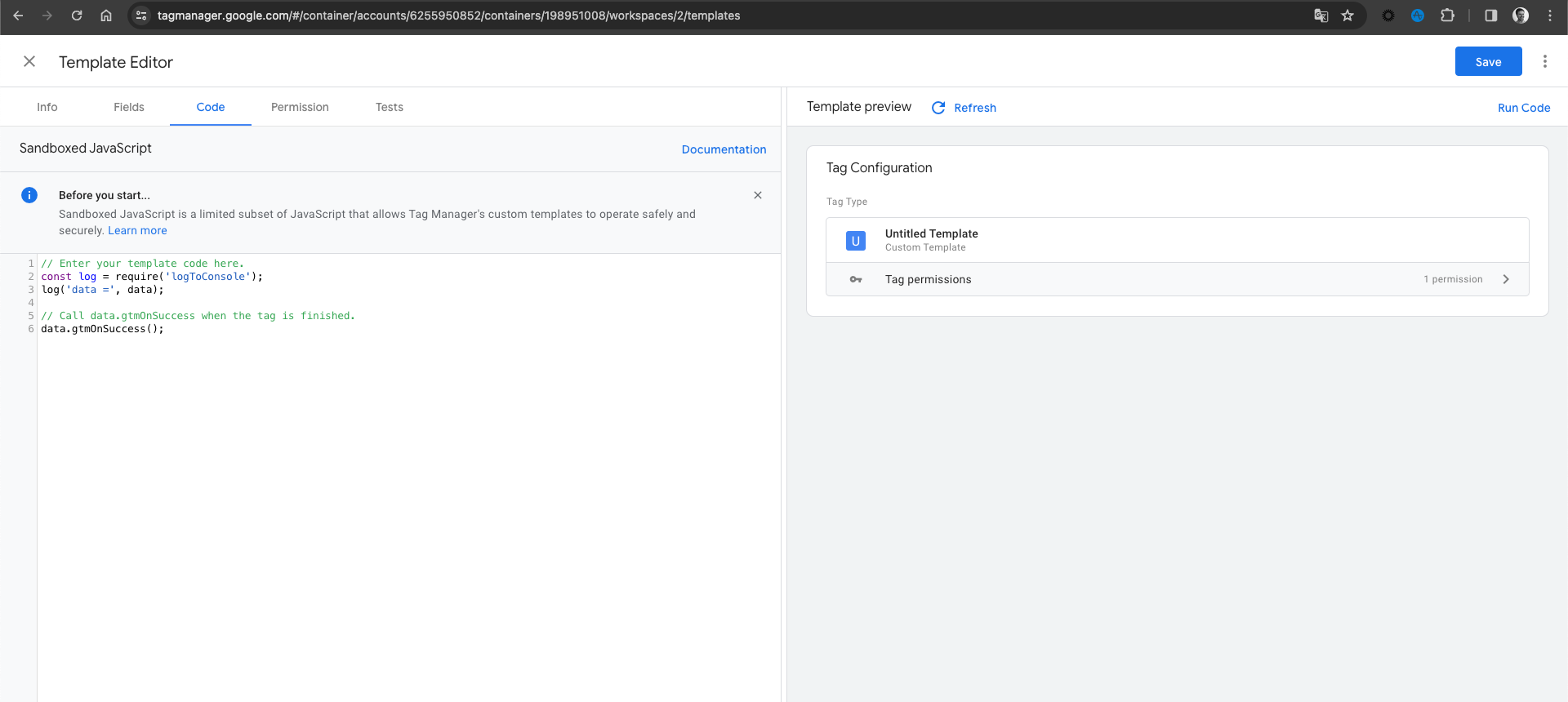
- Go to the Code section.

Enter the following code and adjust it, based on what you need to do.
// Enter your template code here.
const log = require('logToConsole');
const injectScript = require('injectScript');
injectScript("https://cdn.scalapay.com/widget/scalapay-widget-loader.js", () => {
log("sucess");
data.gtmOnSuccess();
}, () => {
log("error loading.");
data.gtmOnFailure();
});
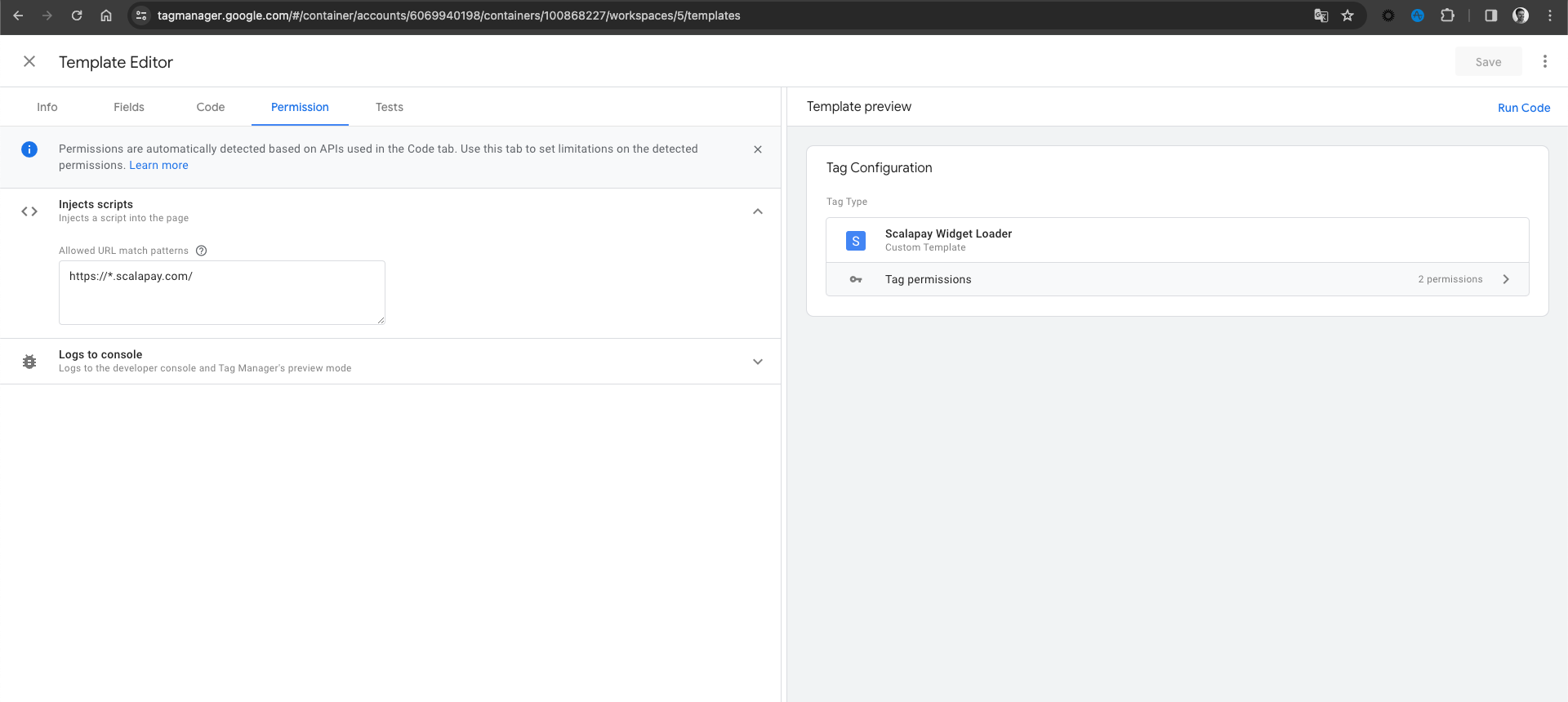
- Switch to the permission tab and add
https://*.scalapay.com/in the Injects scripts field.

- Click on Save.
Now you can use this Tag Template anywhere you want.
Here's an example.

Continue with the normal flow of integrating the widget (part two of widget installation).
Updated about 1 month ago
